
Новый год не за горами. Это значит, пришло время обновить сайт, чтобы соответствовать новым тенденциям веб-дизайна. Давайте смотреть, какой он, веб-дизайн 2020 — что менять, чтобы быть в тренде.
Веб-дизайн 2020 — что новенького
Вот основные тренды веб-дизайна 2020, на которые стоит обратить внимание:
- Большой, очень большой шрифт
- Асимметричный макет
- Фоновое видео
- 3D дизайн
- Пользовательские изображения
- Скрытая навигация
- Параллакс эффект
- Голосовой интерфейс
Начнем!
Большой шрифт
Большой жирный шрифт в тренде уже 3-ий год. Но не стоит увлекаться и выделять весь текст жирным. Хотя…

Это Language Media, компания, которая занимается развитием бренда. Использование bold шрифта действительно привлекает внимание посетителей.
Делать так же или нет — решать вам.
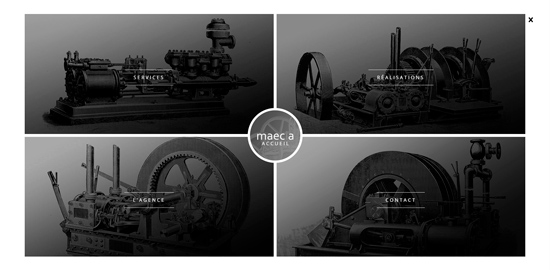
Асимметричный макет
Большинство сайтов основаны на макете в виде сетки. Сетка — это как бы линии, которые помогают выстраивать все элементы в одном порядке.
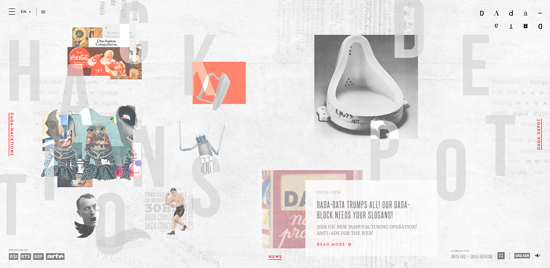
Если вы устали от одинаковых сайтов, сейчас самое время осваивать технику разбитой сетки и размещать элементы хаотично. Потому что асимметричный макет — еще один тренд веб-дизайна 2020.
Вот примеры сайтов, которые используют ассиметричный макет.


Фоновое видео
Видео в качестве фонового изображения — тренд, который появился в 2019.
Анимация вместо статичного фона оживляет сайт и заставляет посетителей оставаться на нем дольше обычного. А время пребывания — сигнал ранжирования.
В общем, если размещение видео на вашем сайте уместно — смело размещайте.
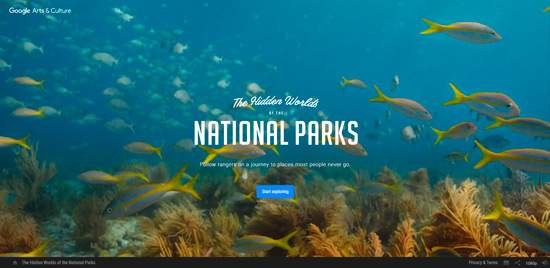
Вот пример сайта с видео в качестве фона. Осторожно! Можно залипнуть:)
The Hidden Worlds of the National Parks

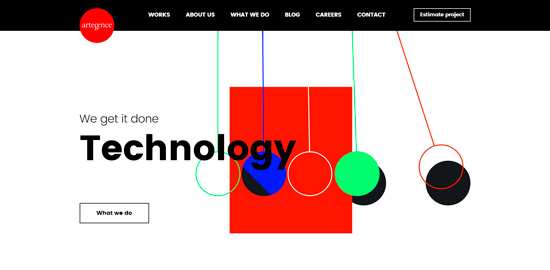
3D дизайн
Еще один тренд веб-дизайна 2020 — использование 3D элементов. Посмотрите, как это делают на сайте Campo Alle Comete.

Похоже на сказку. Более того, с помощью 3D графики они смогли рассказать историю бренда.
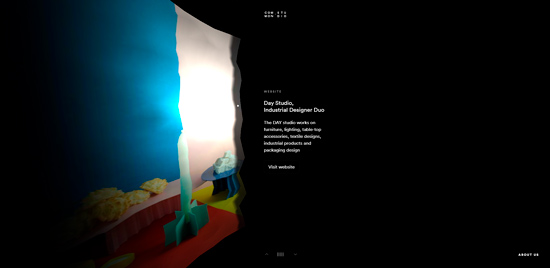
Вот еще пример — Common Studio London.

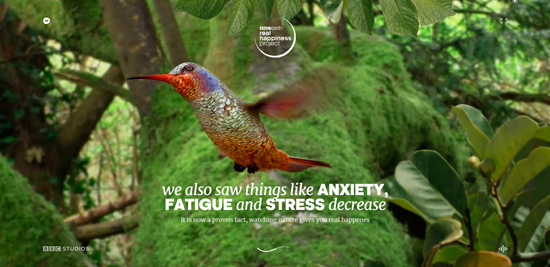
И еще — проект BBC Earth. Это вообще крутяк!

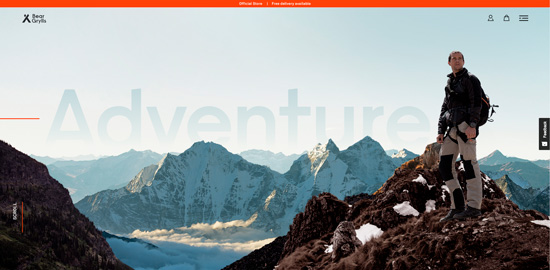
Пользовательские изображения
Кастомные изображения добавляют уникальности вашему сайту. С их помощью вы сделаете сайт запоминающимся и узнаваемым. В следующий раз, когда пользователи увидят одно из ваших изображений даже на другом ресурсе, они точно вспомнят о вас.
Это еще одна возможность завоевать популярность в интернете и повысить конверсию.
Скрытое меню
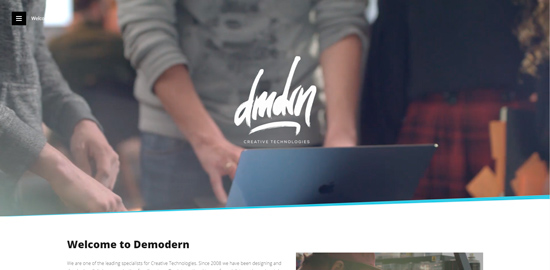
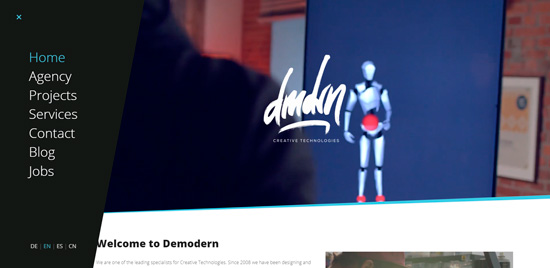
Минимализм, который является основным трендом веб-дизайна в наступающем году, предлагает использовать скрытую навигацию.
Если, например, меню сайта состоит из пунктов, которые просто не влезают в одну строку — используйте скрытое меню.
Это удобно. И в тренде:)




Параллакс эффект
Техника параллакса изначально возникла из видеоигр. Смысл в том, что во время прокрутки страницы фон перемещается с разной скоростью, создавая псевдо 3D эффект. И это еще один тренд веб-дизайна 2020.
Смотрим примеры:


Голосовой интерфейс
Voice User Interface (VUI) дает возможность пользователям взаимодействовать с сайтом с помощью голосовых команд. Хотя эта тенденция не связана с дизайном, она добавит удобство использования и функциональность вашему сайту.
Более того, это обеспечит доступность всех элементов сайта для людей с ограниченными физическими возможностями.
Заключение
Вот такой он, веб-дизайн 2020. Что применять, а что оставлять — решать вам.
Надеюсь, статья была для вас полезной.
Читайте также:
Какие тренды веб-дизайна были в 2018 и 2019.
Важное о ранжировании сайта: 13 вопросов о самом главном.
Пошаговое руководство о том, как сделать сайт на WordPress.
Все о SEO оптимизации сайта.
А также подробный чек-лист по SEO бизнес-сайта.
Понравилась статья? Пожалуйста, сделайте репост:)







Спасибо! Буду в курсе событий