
Хотите открыть собственный интернет-магазин? Мы решили сделать полное руководство по созданию магазина с помощью WooCommerce WordPress.
С чего начать интернет-магазин на WordPress?
Для открытия интернет-магазина вам необходимо:
Выбрать домен и хостинг
Домен — это адрес вашего будущего интернет-магазина.
А хостинг — это место на сервере, где располагается ваш сайт.
Советы по выбору домена и хостинга вы можете прочитать в нашей статье «Как сделать сайт на WordPress».
Установить WordPress
Посмотрите наше видео «Как установить WordPress».
После того, как вы установили WordPress, его нужно правильно настроить.
На сайте есть отдельная статья «Как настроить WordPress».
Подключить SSL сертификат
SSL сертификат отвечает за безопасность вашего магазина — передача личной информации пользователя, принятие платежей с помощью кредитных карт и прочее.
UPD: А с 1 июля 2018 наличие HTTPS в адресе сайта обязательно. Иначе ваш сайт будет помечаться как ОПАСНЫЙ
Если у сайта нет SSL сертификата (т.е. адрес сайта начинается с http://), Google также понижает его в выдаче.
Установить WooCommerce
Существуют 2 популярные платформы eCommerce:
- Shopify
- WooCommerce.
Shopify — это полностью готовая платформа для создания сайта. Это означает, что вам не нужно беспокоиться об управлении программным обеспечением, установке обновлений или хранении резервных копий.
Shopify делает все за вас.
Но у платформы есть значительные минусы:
- высокая стоимость
- невозможность переноса сайта с этой платформы.
Вот, почему мы советуем использовать WooCommerce.
Как установить WooCommerce WordPress
Как и все плагины WordPress, его сначала нужно установить.
У нас есть отдельная статья с 3-мя способами установки плагина.
Вы также можете посмотреть видео:)
А вот первый способ. Самый простой.
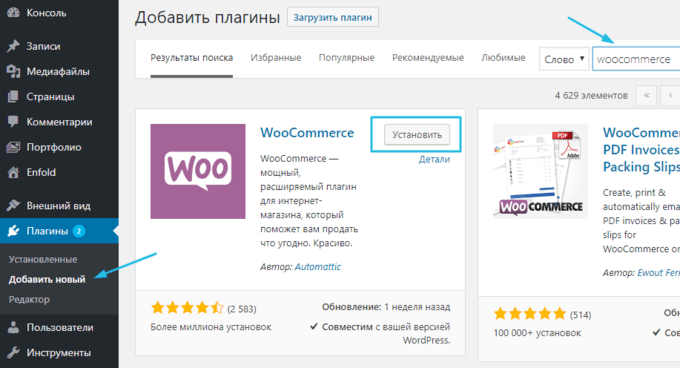
Перейдите в панели администратора в Плагины — Добавить новый.

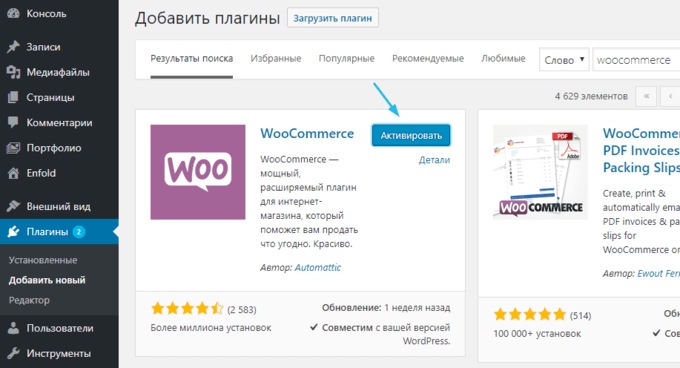
Просто нажмите «Установить», а потом — «Активировать».

На экране появится новое окно запуска настройки WooCommerce.
Нажмите «Поехали!».

Интернет-магазин — это особый вид сайта. И ему нужны определенные страницы для правильной работы.
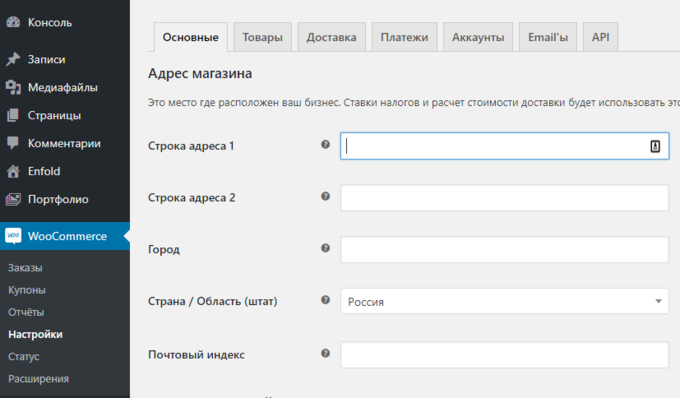
Первый шаг мастера WooCommerce заключается в создании этих страниц: (они будут доступны в панели администратора WooCommerce — Настройки)

«Основные» — все о вашем магазине (адрес, налоги, валюта и пр.)
«Товары» — это страница, где будут отображаться ваши товары.
«Доставка» — способы доставки.
«Платежи» — здесь все про способы оплаты.
«Аккаунты» — это страница профиля для зарегистрированных клиентов. Они смогут просматривать свои прошлые заказы и управлять другими настройками.
Все, что вам нужно сделать на этом этапе мастера WooCommerce, нажать кнопку «Продолжить».
WooCommerce создаст эти страницы для вас.
Теперь перейдем к мастеру WooCommerce.
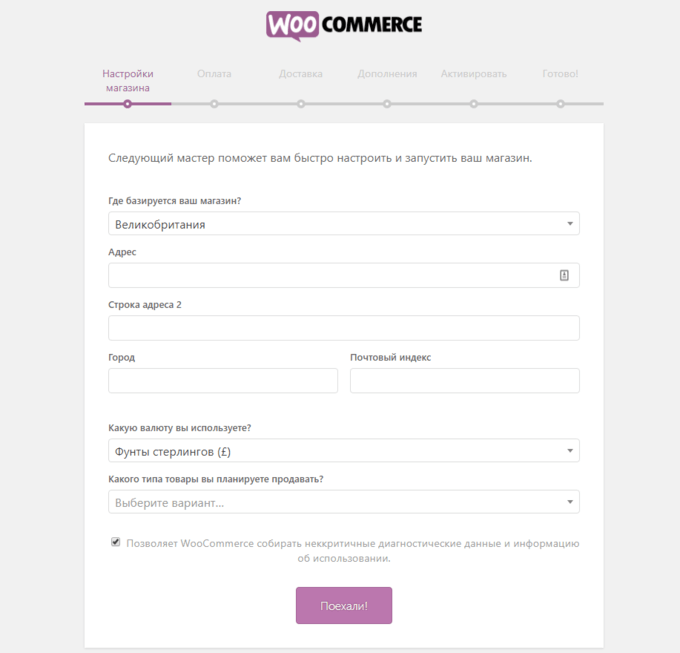
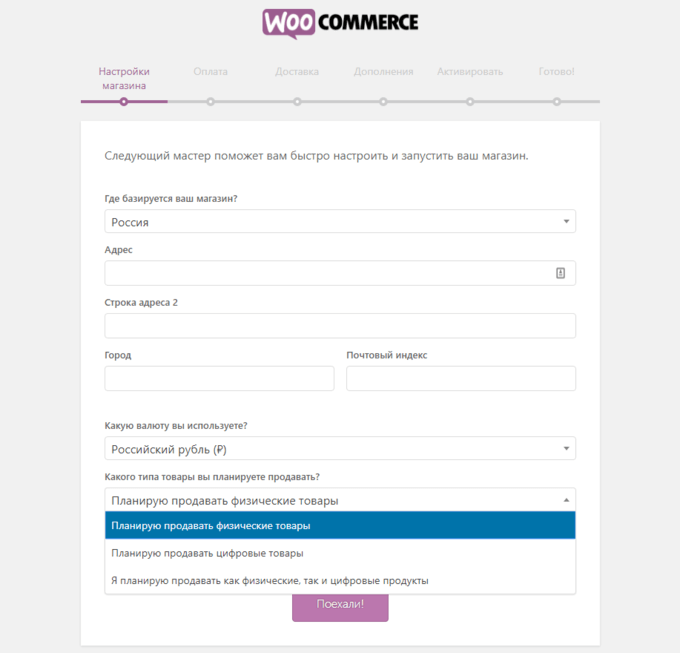
Настройка магазина
Здесь вы должны настроить местоположение магазина, вид валюты.

Нажмите «Продолжить».
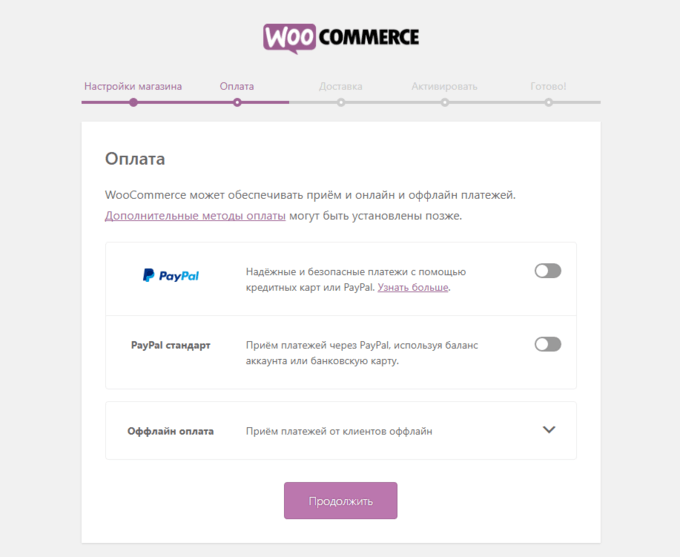
Способы оплаты (рекомендуется PayPal)
WooCommerce WordPress предлагает несколько готовых вариантов оплаты:

Для оплаты покупок с помощью банковских карт вам необходимо связаться с банком для получения дальнейших инструкций.
Важно: Чтобы подключить онлайн-платежи, вам нужно зарегистрироваться в PayPal и связать его с вашим интернет-магазином.
После всех настроек нажмите «Продолжить».
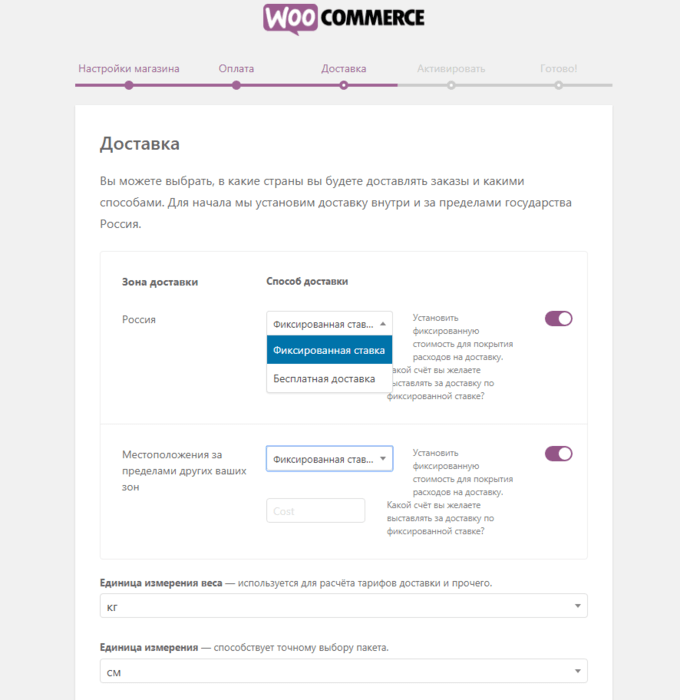
Способы доставки
Здесь вы должны указать возможные способы доставки товаров, стоимость и единицу измерения веса и габаритов товара.

Нажмите «Продолжить».
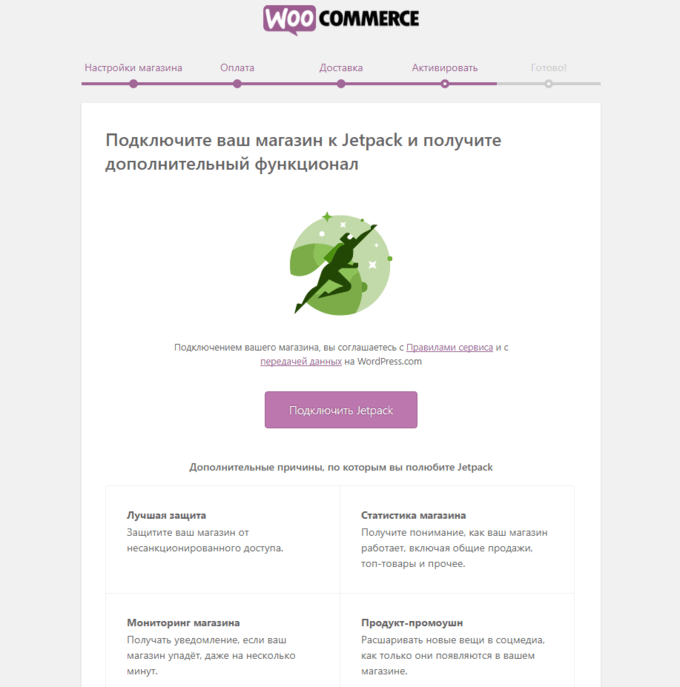
В следующем пункте вам предложат установить плагин JetPack и получить дополнительный функционал:

Вы можете пропустить этот шаг.
Далее на экране появится окно подтверждения — настройка WooCommerce завершена.
Как добавить продукты
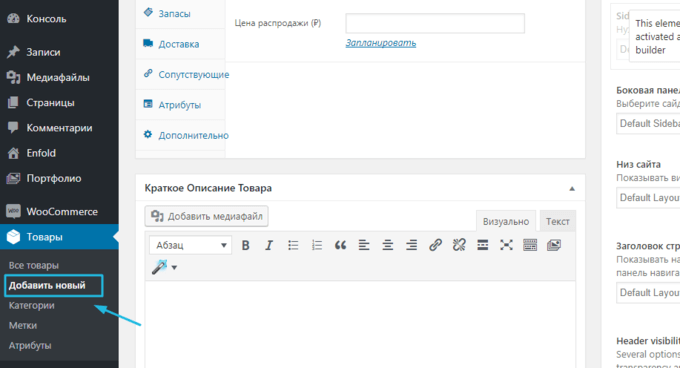
Чтобы добавить первый товар в ваш магазин, перейдите в панель администратора WooCommerce — Товары — Добавить новый.

Перед вами появится классический экран редактирования WordPress.



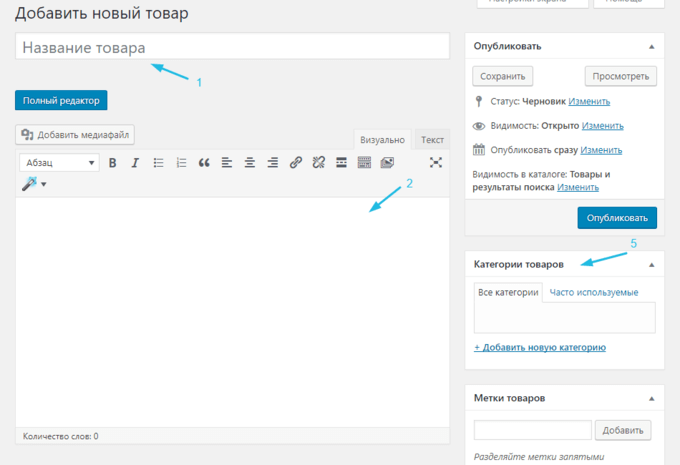
1. Наименование товара
2. Основное описание продукта
Это большое поле позволяет ввести полную информацию о продукте. Вы можете разместить не только простой текст, но и изображения, столбцы, заголовки, даже видео и другие медиафайлы.
В принципе, все, что вы сочтете нужным.
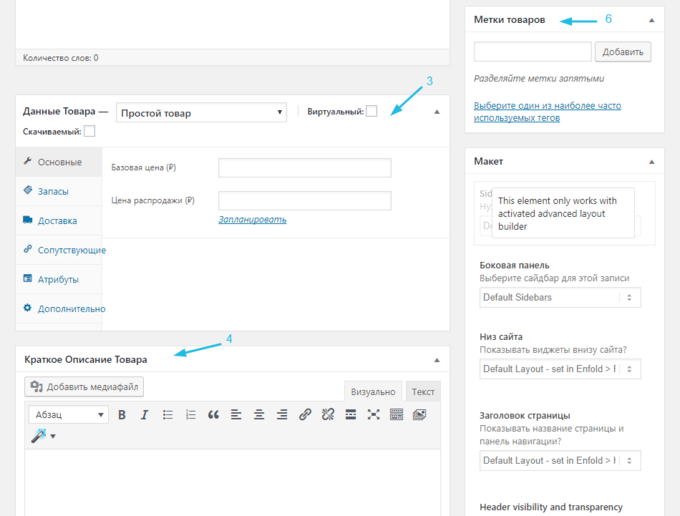
3. Главный раздел данных продукта
Здесь вы можете установить тип продукта, который добавляете. Можно ли его скачать, виртуальный ли это продукт (услуги также считаются виртуальными).
В раздела есть дополнительные вкладки для различных параметров продукта:
- Основные. Здесь вы можете установить цены (базовая и цена распродажи).
- Запасы. WooCommerce позволяет задавать артикул, указывать наличие и управлять запасами.
- Доставка. Указание веса, размеров и стоимость доставки.
- Сопутствующие товары. Апсейл — товар, который вы можете порекомендовать покупателю. Кроссел — товар, который вы рекламируете уже в корзине, основываясь на добавленном.
- Атрибуты. Здесь можно задать атрибуты товара. Например, если вы продаете рубашки, здесь можно установить альтернативные цвета.
- Дополнительно. Дополнительные настройки: примечание к покупке (будет отправлено покупателю после завершения покупки), меню заказа (можно упорядочить позиции в заказе), отзывы.
4. Краткое описание
Это текст, который отображается на странице товара под названием.
5. Категории товара
Установите их для группировки похожих. Например, «шляпы». Принцип работы такой же, как и со стандартными категориями.
6. Метки товара
Дополнительный способ помочь вам организовать базу товаров. Работает так же, как и стандартные метки WordPress.
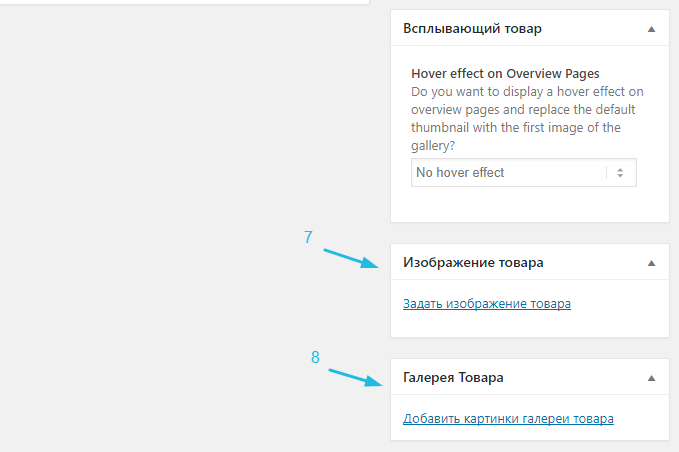
7. Изображение товара
Основная фотография вашего товара.
8. Галерея продуктов
Дополнительные фото товара, чтобы продемонстрировать какие-либо детали.
Более того, при первом открытии этой панели WooCommerce отобразит некоторые полезные подсказки, чтобы объяснить, в чем цель заполнения каждого поля.
Когда вы закончите настройку всего вышеперечисленного, нажмите кнопку «Опубликовать».
И ваш первый товар будет добавлен на сайт.
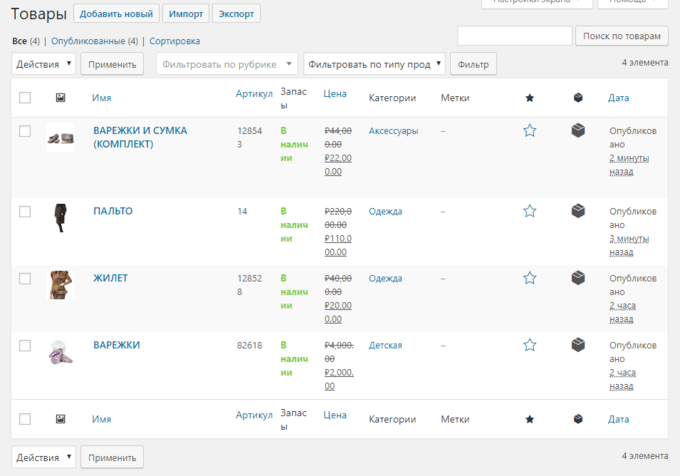
После добавления в базу товаров раздел «Все товары» в панели администратора должен выглядеть примерно так:

Выбор темы для интернет-магазина
По умолчанию WooCommerce работает с любой темой WordPress.
Тема предлагает готовое решения для вашего магазина: цветовое оформление, количество колонок с товарами, сайдбар, меню и прочее.
Кроме того, вы можете использовать специальные премиум темы, оптимизированные для WooCommerce. Они поставляются с, как правило, сразу несколькими готовыми вариантами магазина.
Их можно найти на биржах тем:
Вот несколько советов по выбору темы для магазина WooCommerce WordPress:
Простой дизайн
Покупатель должен понять, как пользоваться магазином: переходить по разделам, добавлять товар в корзину, оформлять покупку.
Если любое из действий вызовет вопросы, вряд ли он что-то купит.
Центральный блок главной страницы
Он должен привлекать внимание посетителей сразу же, как тот попадает на сайт.
Для этого вы можете использовать слайдер с фото ваших товаров или, например, видео.
Наличие сайдбара
Здесь можно расположить удобное меню для перехода по разделам. А также фото новинок вашего магазина или виджет с действующими акциями.
Адаптивный дизайн
Ваш сайт должен работать на мобильных устройствах так же хорошо, как и на ПК.
Если это не так, вы потеряете клиента.
Хорошая навигация
Сделайте удобную навигацию по разделам магазина. Так покупатель без труда найдет интересующий товар.
Еще вам может быть полезна статья «Как выбрать тему WordPress».
Как расширить функционал магазина WooCommerce WordPress
Чтобы сделать ваш магазин по-настоящему удобным и функциональным, желательно использовать плагины. С помощью них можно добавить контактную форму, слайдер, галереи, кнопки соцсетей и многое другое.
Плагины – это приложения, которые расширяют функционал.
На сайте вы найдете полезные статьи:
«Зачем нужны плагины WordPress»
«Обязательные плагины на сайте WordPress»
Надеюсь, вам понравилась статья и теперь вы сами сможете создать магазин, используя WooCommerce WordPress.
Если у вас есть вопросы, пожалуйста, пишите в комментариях.







Очень полезная и емкая статья! Спасибо большое, сделаю по ней интернет-магазин, поделюсь результатами)
Спасибо! Будем ждать результат)
класс!!!!!!!!!!!!!!
Полезная статья
Стоимость площадки для магазина какая?
Woocommerce — бесплатный плагин.