
Веб-дизайн сложен и динамичен. Он объединяет многие отрасли знаний, которые влияют на то, насколько хорошо ресурс будет восприниматься его целевой аудиторией. Давайте смотреть, какие тренды веб-дизайна нас ждут в 2019 году. На что ориентироваться: что менять, а что оставить прежним.
Если вы хотите, чтобы сайт выглядел современно и приносил доход, вам нужно продумать его дизайн. Это относится не только к визуальному восприятию, но и к простоте использования.
В общем, вот они — тренды.
Тренды веб-дизайна 2019
Веб-брутализм
Поговаривают, модный тренд веб-брутализм станет очень популярным в 2019 году.
Что это?
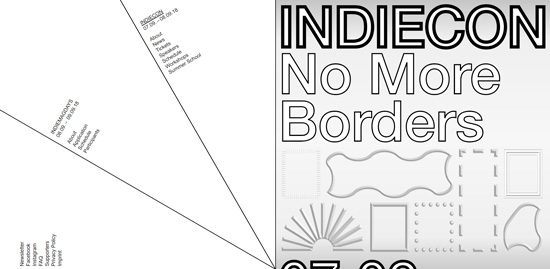
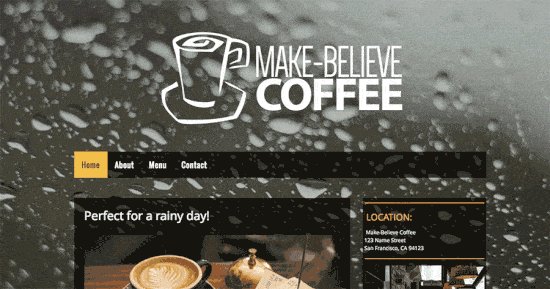
Вот пример:

и еще
Это отсутствие каких-либо правил.
Внешне он напоминает стиль сайтов из 90-х.
Веб-брутализм — это своего рода протест против привычных элементов дизайна.
Сайт в этом стиле можно описать примерно так:
- черное или белое фоновое изображение
- никакой текстуры или оверлея
- отсутствие элементов дизайна — тени, градиенты и пр.
- единый шрифт для всего сайта
- никакой симметрии
- элементы расположены так, словно страница отображается неправильно.
Стоит ли делать сайт в стиле веб-брутализма?
Наверное, только в двух случаях:
- когда посетители сайта — это художники, иллюстраторы. То есть те, кто сразу поймет вашу фишку.
- у вас развлекательный сайт.
А вот ресурс, где можно посмотреть все сайты в это стиле — brutalistwebsites.

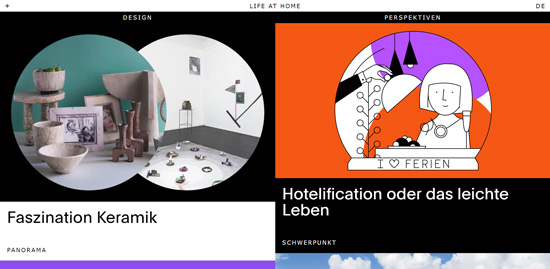
Минимализм и шрифт bold
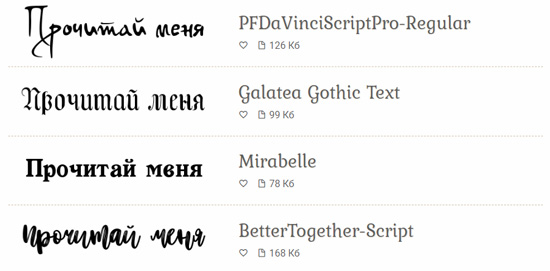
Типографика в вебе становится все крупнее и заметнее.
Представим, вы выбираете шрифты для сайта. Нашли несколько — но будут ли они гармонировать с общим стилем?
Шрифт может быть красивым, но, например, его будет сложно читать.

Вряд ли это понравится пользователю. Он может просто уйти с сайта.
Что делать?
Использовать простые и понятные шрифты. А в 2019 году это станет трендом.
Минималистичный дизайн и заметный шрифт — вот, что хотят видеть пользователи.
Интегрированная анимация
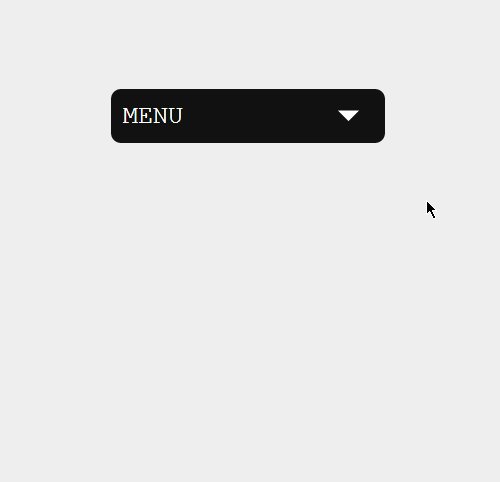
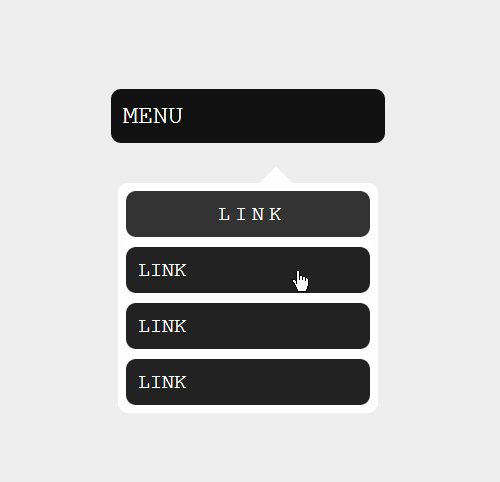
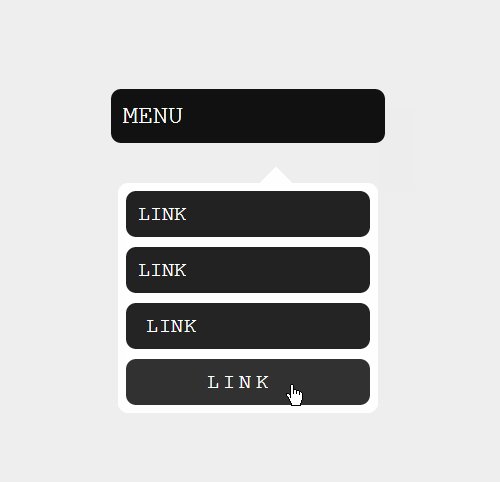
Также известная как микро-анимация. Это способ привлечь внимание пользователя.
Вот примеры микро-анимации:
- выпадающее (dropdown) меню — когда при наведении курсора на пункт меню появляются подпункты.

- подсвечивающаяся при наведении курсора кнопка.
Интегрированная анимация помогают пользователю перемещаться по сайту и понимать, что действие, которое он намеревался совершить, произошло. Например, кнопка «Отправить» в контактной форме после нажатия меняет цвет.
Но есть один момент.
Некоторые злоупотребляют и размещают анимацию везде, полагая, что она будет развлекать пользователя.
Наоборот.
Это смущает и вызывает высокие показатели отказов, потому что добраться до пункта назначения невозможно.
Массивные и чрезмерные элементы анимации иногда не подходят. Каждый элемент на сайте должен располагаться в правильном месте и показывать клиенту, как делать покупки быстро и легко.
Видео как фон
Видео — новый формат фонового изображения. Это еще один тренд веб-дизайна в 2019 году.
Видео эффектнее статичного фона и удерживает зрителя на странице дольше.

Если оно интересно, они захотят посмотреть.
С помощью видео вы можете рассказать важную информацию всего за пару секунд. Чего не скажешь об абзацах текста и картинках.
А чем дольше пользователь остается на вашем сайте, тем больше вероятность конверсии. Ну и время пребывания — это сигнал ранжирования сайта.
В общем, и пользователю интересно, и сайту хорошо.
Собственные изображения
Вы можете легко найти изображение на любом фотостоке. Вводите запрос — новая картинка на сайт готова.
Только вот уникальна она?
Тренд в 2019 году — кастомные изображения.
Это когда вы используете свои фото. Те, которые отражают только ваш бизнес.
С помощью них вы показываете, что отличает вас от конкурентов. Следующий год обещает нам меньше сайтов с одинаковыми фото дизайна интерьера,

улыбающимися врачами

и серьезными адвокатами.

Sticky элементы
Навигация очень важна для сайта. И в 2019 году создание понятных сайтов будет еще одним трендом.
Sticky — (с англ.) липкий.
Именно sticky элементы помогут сделать ресурс удобным для пользователя.
При прокрутке они перемещаются и всегда остаются видимыми.
Примеры таких элементов:
- кнопки «Поделиться», расположенные с левой/правой стороны страницы на десктопной версии сайта. И наверху или внизу — на мобильной.
- Онлайн чат
- Форма заявки и пр.
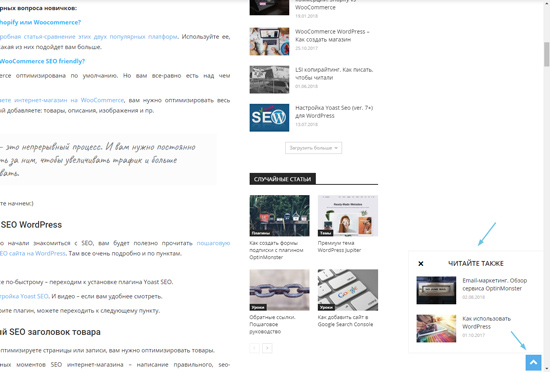
Если на странице много контента, в качестве липкого элемента можно использовать стрелку. Так, щелкнув по ней, пользователи сайта смогут быстро перейти в начало страницы.

Важно: Sticky элементы не должны мешать пользователю и перекрывать основной контент. Их главное назначение — предоставлять доступ к дополнительной информации и повышать юзабилити сайта.
Дополненная реальность
Технология дополненной реальности (augmented reality) используется, в основном, в играх или приложениях. Но совсем скоро она станет настоящим трендом.

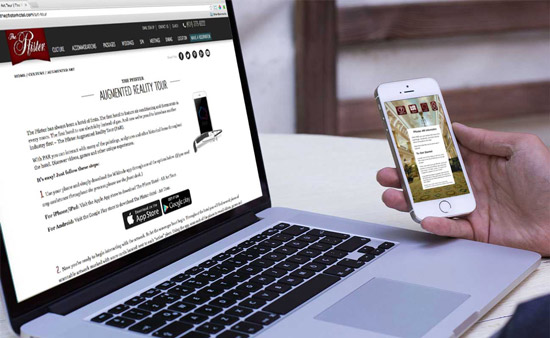
Уже сейчас вы можете видеть AR в некоторых онлайн-магазинах. Взаимодействовать через технологию дополненной реальности становится все легче, поскольку у большинства устройств есть камера.
Что можно сделать на сайте?
Например, интерактивное 3-мерное меню. Или «виртуальное зеркало» в интернет-магазине, чтобы ваши клиенты могли примерить очки или кепку.
Уникальность AR — соединение цифрового контента с реальным миром. И ее возможности безграничны.
Чат-боты
Это не новинка. Чат-боты есть у многих сайтов.

Хотя все они, как правило, предлагают стандартный набор функций.
Но в ближайшем будущем их ждет большое развитие.
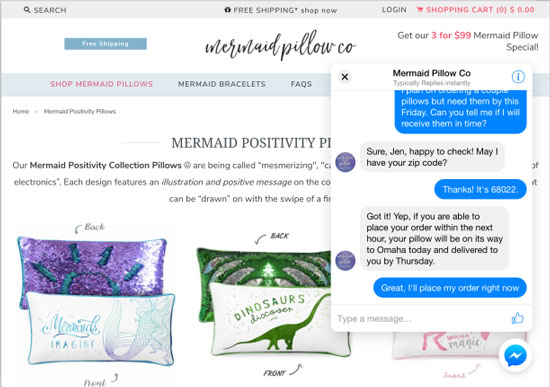
Чат-боты позволяют посетителям сайта задавать любой вопрос без взаимодействия с человеком. Для вас, как для владельца бизнеса, это хорошая экономия денег и времени, поскольку вам не нужен живой человек.
Как можно использовать чат-бот:
- Отвечать на популярные вопросы
- Назначать живую консультацию
- Продавать товары
- Разрешать спорные ситуации и многое другое
А вот преимущества, которые дает правильно созданный чат-бот:
- Доступность 24/7
- Мгновенный отклик
- Распознавание языка
- Возможность запоминания предпочтений клиента и истории заказов
Хороший чат-бот — это когда пользователь даже не понимает, что общается с роботом.
Заключение
Чего не хватает в нашем списке? Хорошей скорости?

Потому что это уже не тренд, а правило.
Современные бренды стараются сделать сайт максимально интерактивным.
Дизайн должен передавать эмоции.
Если вы хотите сделать его действительно качественным, хороших фото, увы, недостаточно.
Сайты бывают разные. И не все, перечисленное выше, применимо именно к вам. Но вы уже знаете тренды веб-дизайна. А значит, понимаете, куда двигаться дальше:)
Надеюсь, статья была для вас полезной.
Вам может понравиться:
Где искать качественные фото, если денег на Shutterstock нет? Смотрите наш список 15 лучших бесплатных фотостоков.
А также бесплатные иконки, шрифты, фоновые изображения и многое другое.
Вам также может быть полезен наш чек-лист по SEO бизнес-сайта.
И пошаговое руководство SEO WordPress.
Ну и подробные инструкции о том, как самому сделать сайт на WordPress.
Если есть вопросы – пишите в комментариях.
Если вам понравилась статья, пожалуйста, сделайте репост:)






