
Вы хотите узнать, как создавать и добавлять Cinemagraphs в WordPress? Синемаграфия — изображение с одной движущейся частью или областью, в то время как остальная часть изображения остается неподвижной.
Эти изображения весьма привлекательны и добавляют элемент storytelling на ваш сайт.
В этой статье я покажу вам, как легко создавать и добавлять синемаграфию в WordPress.
Синемаграфия для вашего сайта WordPress
Что такое Cinemagraph (синемаграфия)?
Cinemagraphs, как правило, являются изображениями GIF, где небольшая часть изображения движется, а остальная часть остается статичной. Они выглядят очень кинематографически, следовательно, и называются синемаграфиями.
Они добавляют элемент повествования к изображениям, что делает их более привлекательными.
Они особенно полезны в качестве дополнения к большой статье, эпизоду подкаста или аудио-истории.
Создание cinemagraphs немного отличается от обычных GIF.
Давайте посмотрим, как легко создавать и добавлять кинематографические объекты в WordPress.
Для начала вам понадобятся следующие элементы:
- Небольшой видеоклип, который вы хотите преобразовать в cinemagraph
- Adobe Photoshop
Давайте начнем.
Сначала вам нужно подготовить видео.
Вы можете использовать приложение для редактирования видео, например iMovie, чтобы обрезать видео до минимального размера клипа, который нужен для синемаграфии.
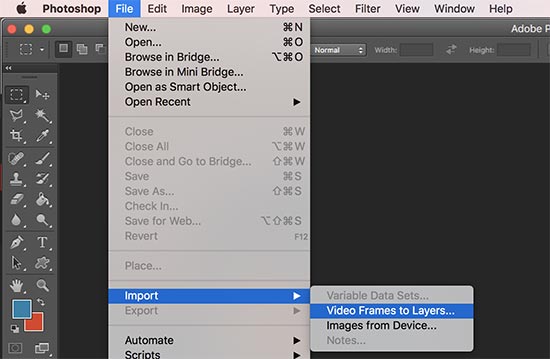
Теперь открывайте Photoshop, импортируйте видео и преобразуйте в слои, нажав на меню «Файл» — «Видео» в меню «Файлы».

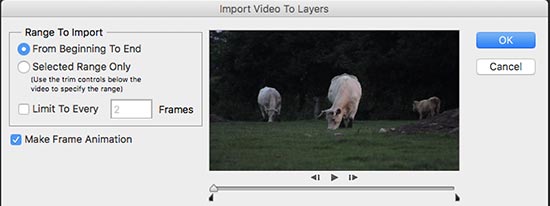
Выберите видео и нажмите кнопку OK, чтобы продолжить. Длительность импорта зависит от размера вашего видео. Просто подождите:)

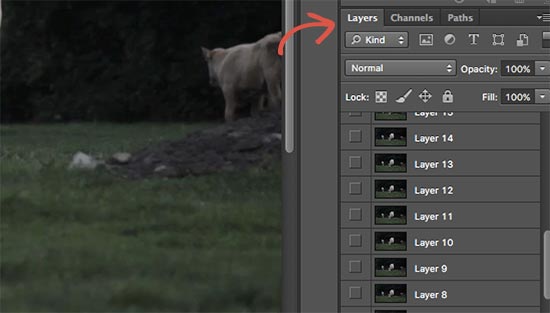
Как только ваше видео будет импортировано, вы увидите видеокадры в виде слоев под панелью слоев.

Теперь вам нужно выбрать все слои, кроме самого первого слоя (Layer 1).
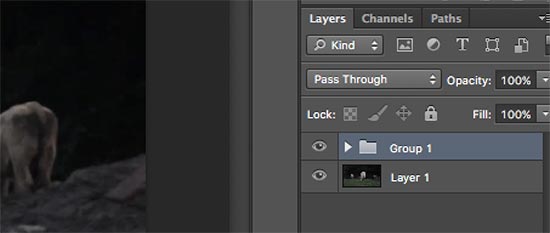
Перейдите в меню Layer — New — Group From Layers или нажмите Command + G (CTRL + G в Windows), чтобы добавить слои в группу.

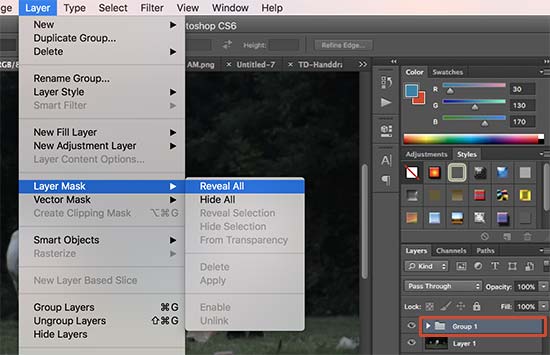
Затем вам нужно выбрать группу и перейти в Layer — Layer Mask — Reveal All, чтобы добавить маску к группе.

После добавления маски нажмите клавиши Ctrl + I (Ctrl + I в Windows), чтобы инвертировать цвет маски.
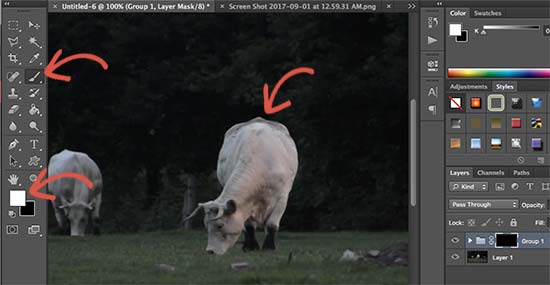
Теперь установите белый цвет переднего плана, а затем щелкните инструмент кисти.
Вам нужно использовать инструмент кисти, чтобы выделить область, которую вы хотите показать в цикле.

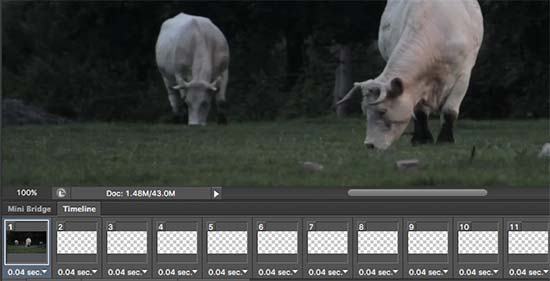
После этого перейдите в Window — Timeline, чтобы открыть все слои в формате анимации.
Вы заметите, что все рамки на временной шкале являются прозрачными, за исключением первого кадра.

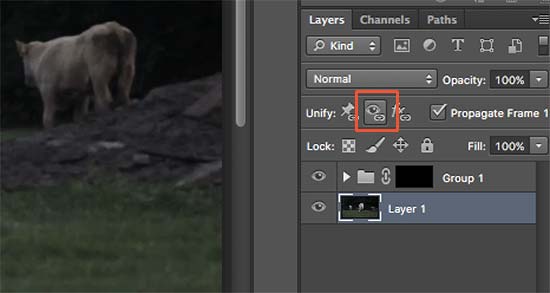
Чтобы изменить это, выберите первый слой (Layer 1) на панели слоев и нажмите значок «Видимость слоя», а затем нажмите кнопку «Match».

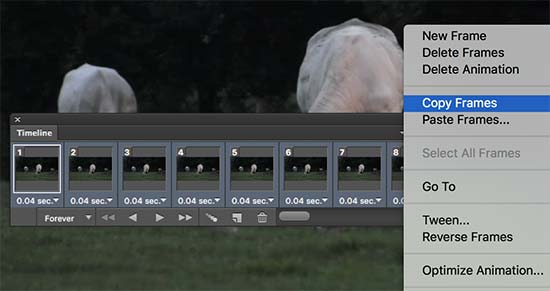
Щелкните значок переключения на временной шкале и выберите все кадры. После этого снова нажмите кнопку переключения и выберите «Копировать фреймы».

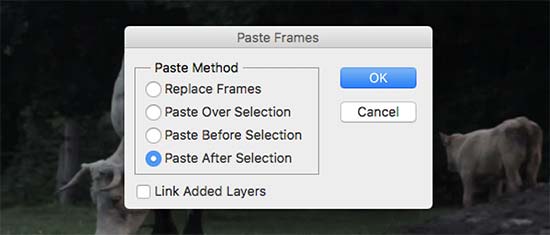
После копирования фреймов нажмите кнопку переключения и выберите опцию «Вставить кадры».
Вам будет предложено выбрать способ вставки. Выберите «Вставить после выбора» и нажмите кнопку «ОК».

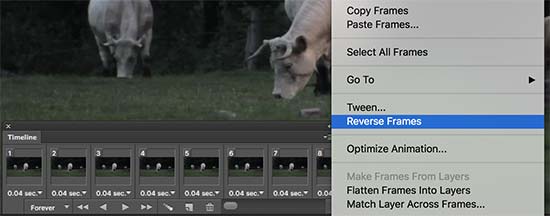
И еще раз щелкните значок переключения временной шкалы и выберите опцию «Обратные рамки».

Ваша синемаграфия почти готова!
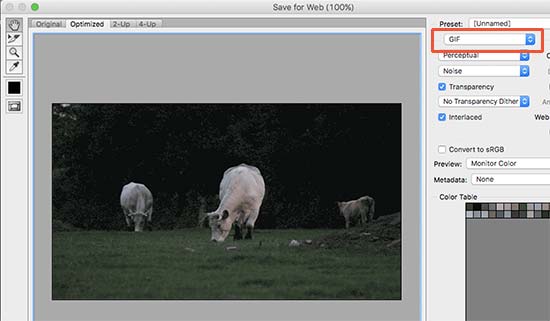
Чтобы сохранить ее на своем компьютере, откройте «Файл» — «Сохранить для веб-опции». Во всплывающем окне выберите формат GIF и нажмите кнопку «Сохранить».

Все, ваша синемаграфия готова.
Вы можете добавить ее на свой сайт так же, как обычные GIF-файлы в WordPress.
В окне редактора нажмите на кнопку «Добавить медиафайл» и загрузите свою синемаграфию с ПК.

После загрузки нажмите кнопку «Вставить в страницу/запись». Теперь ваша синемаграфия появится в окне редактора, не забудьте сохранить и обновить.
Вот синемаграфия, которую мы с вами создали во время этого урока.

Я надеюсь, эта статья помогла вам научиться создавать и добавлять синемаграфии в WordPress.
Читайте также:
Как добавить запись на сайте WordPress — подробный урок.
Если вы устанавливаете тему впервые, пожалуйста, посмотрите наше видео «Как установить тему WordPress».
Вам может быть интересна статья-руководство «Как выбрать тему WordPress».
А также пошаговая инструкция по созданию сайта на WordPress.
И конечно, все о SEO – как оптимизировать сайт для поисковых систем.
Вы также можете задать вопросы в комментариях.






