
Хотите добавить фотографию в боковую панель на сайте? В этой статье я покажу, как вставить изображение в сайдбар WordPress.
Как вставить изображение в сайдбар WordPress
Есть 4 разных способа размещения фото в сайдбаре, давайте разберем каждый.
Способ №1: Добавление изображения с помощью виджета «Изображение»
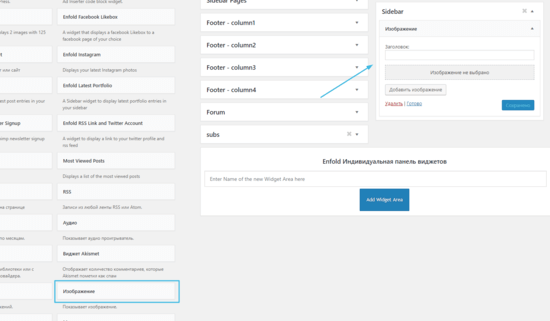
В панели администратора перейдите во вкладку Внешний вид — Виджеты и перетащите виджет «Изображение» в область сайдбара. Введите заголовок и загрузите изображение.

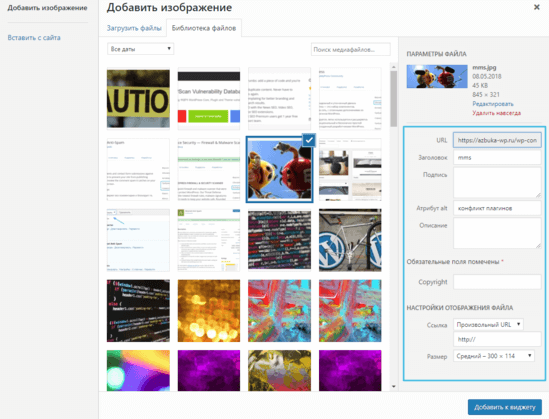
Справа от изображения есть область параметров файла — здесь вы можете ввести заголовок, атрибут alt, задать описание, выбрать размер и добавить ссылку.

Сохраните изменения.
Теперь можете проверить, как смотрится готовый виджет в сайдбаре.

Способ №2: Добавление изображения с помощью виджета «Текст».
Если вы хотите добавить отформатированный текст, тогда используйте виджет «Текст».
В панели администратора перейдите во вкладку Внешний вид — Виджеты и перетащите виджет «Текст».

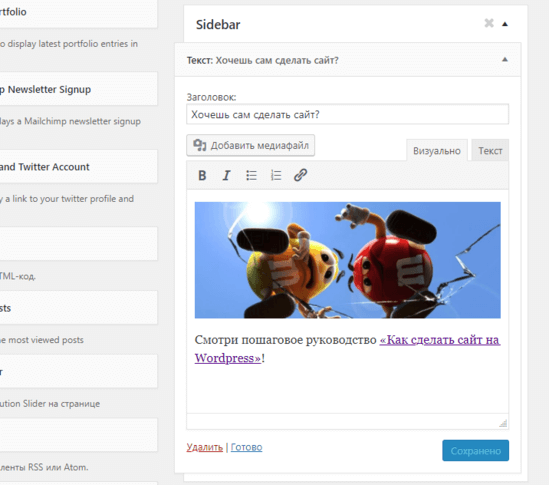
В настройках виджета вы можете вставить изображение в сайдбар, добавить текст, ссылку.
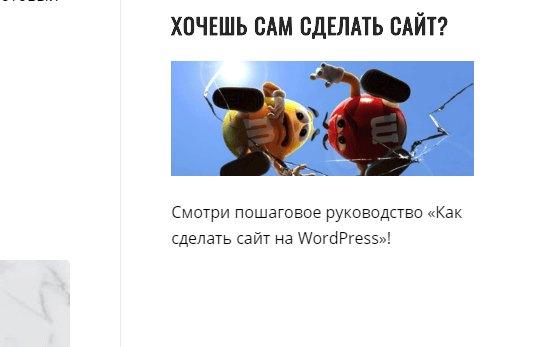
Сохраните изменения и проверьте результат.

Способ №3: Добавление изображения в виджет вручную.
В некоторых случаях вам может потребоваться добавить дополнительный HTML-код к вашему изображению.
Виджет «Текст» позволяет использовать только очень простой HTML и может не поддерживать продвинутый HTML и форматирование.
В этом случае вы можете вручную вставить изображение в сайдбар.
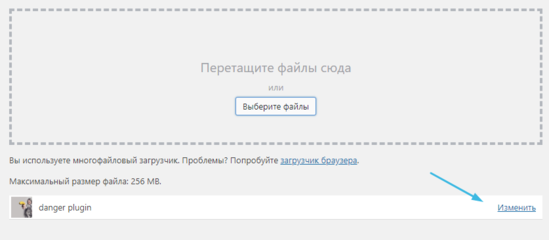
В панели администратора перейдите во вкладку Медиафайлы — Добавить новый и загрузите картинку.
Теперь щелкните кнопку «Изменить» справа от изображения.

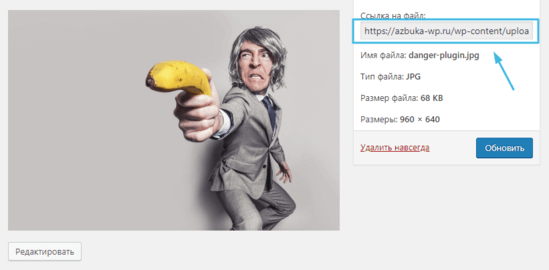
Вы перейдете на страницу редактирования файла.
Скопируйте URL-адрес справа от изображения и вставьте его в текстовый редактор, например «Блокнот».

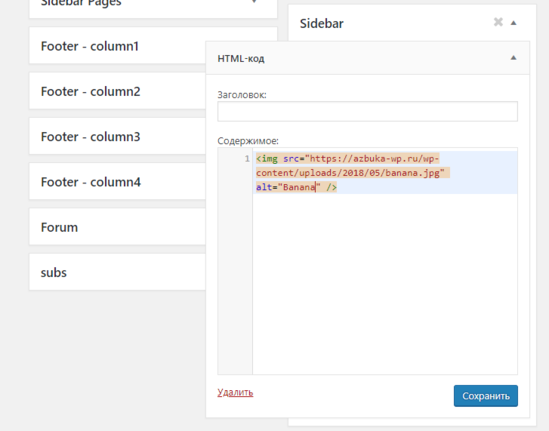
Теперь в панели администратора перейдите во вкладку Внешний вид — Виджеты и перетащите виджет «HTML-код» в сайдбар.

В текстовом поле добавьте картинку с помощью вот этого кода:
<img src=»URL-адрес вашего изображения» alt=»Название» />
Тег img используется в HTML для отображения изображений. Ему требуются два атрибута:
src — определяет местоположение файла. Здесь вы прописываете адрес, где находится картинка.
alt — используется для предоставления альтернативного текста для изображения.
В итоге вы должны получить примерно такое:
<img src=»https://azbuka-wp.ru/wp-content/uploads/2018/05/banana.jpg» alt=»Banana» />
Сохраните изменения и проверьте, как смотрится картинка в сайдбаре.
Способ №4: Добавление изображения с помощью плагина.
Вы также можете вставить изображение в сайдбар, используя плагин. Для некоторых пользователей это даже проще, чем разбираться с виджеты.
Для этого вам нужно установить и активировать плагин Image Widget.

Устанавливаете плагин впервые? Посмотрите наше видео «3 способа установки плагина WordPress».
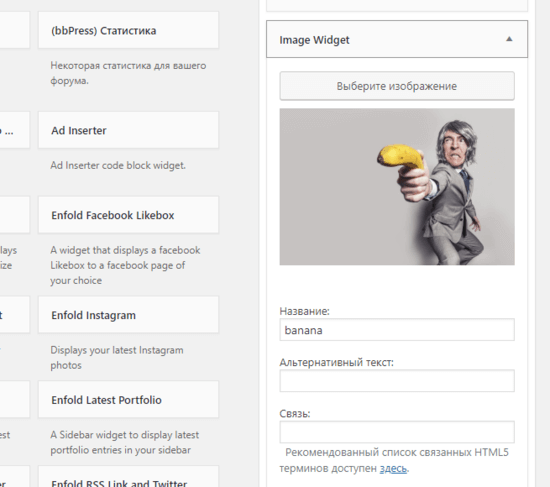
Далее в панели администратора перейдите во вкладку Внешний вид — Виджеты и перетащите новый виджет «Image Widget» в область сайдбара.

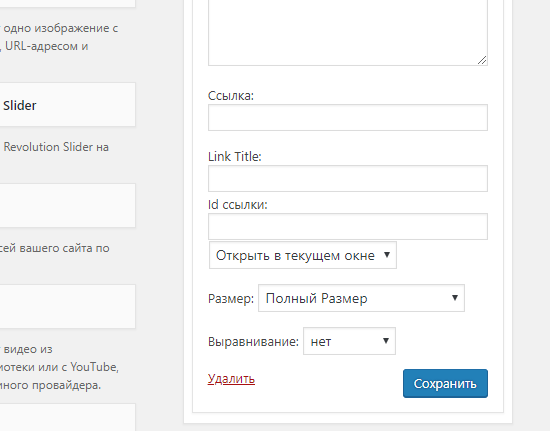
Добавьте изображение, а также заголовок, текст, ссылку и подпись для изображения.
Вы также можете выбрать размер картинки.

Сохраните изменения и проверьте результат.
Заключение
Теперь вы знаете, как вставить изображение в сайдбар WordPress.
Надеюсь, статья была для вас полезной.
Вам также может понравиться:
Где искать фотографии хорошего качества — наша подборка бесплатных фотостоков!
Хотите узнать, насколько пользователям нравится ваш сайт? Проверьте с помощью чек-листа юзабилити сайта.
Открываете интернет-магазин? Читайте нашу статью о платформе электронной коммерции Woocommerce.
А также пошаговое руководство «Как сделать сайт на WordPress».
Если у вас есть вопросы, пишите в комментариях.






