
Хотите добавить функцию zoom к изображениям? В этой статье я расскажу, как сделать увеличение картинки при наведении с помощью плагина WordPress.
Эта функция бывает чрезвычайно полезна. Ее можно увидеть в интернет-магазинах или на сайтах фотографов/художников. Масштабирование изображений позволяет пользователям видеть детали, которые они не видят на изображении нормального размера.
Как добавить увеличение картинки при наведении
Первое, что вам нужно сделать — установить и активировать плагин WP Image Zoom.
Если вы устанавливаете плагин впервые, посмотрите наше видео «3 способа установки плагина».
Увеличение картинки при наведении в товарах Woocommerce
В панели администратора перейдите в новую вкладку WP Image Zoom.

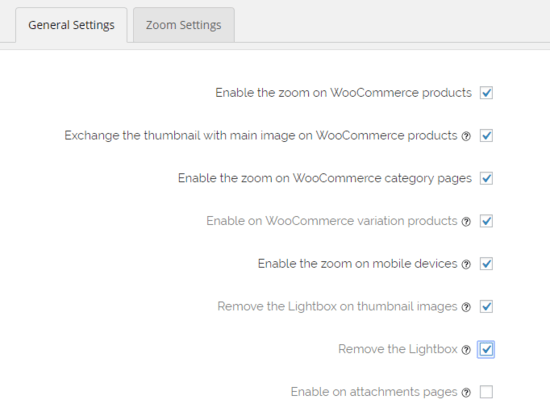
На вкладке «General Settings» вы можете задать настройки изображений товаров Woocommerce, миниатюр, вложений, рубрик и пр. А также есть возможность удалить лайтбокс, чтобы посетители сайта использовали функцию увеличения.

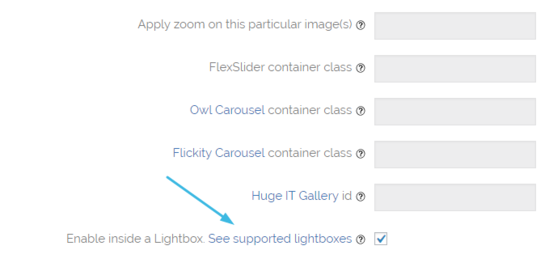
Если вы не хотите удалять лайтбоксы для изображений, тогда можно использовать дополнительные настройки, например, увеличение картинки при наведении внутри лайтбокса.
Важно: Проверьте типы поддерживаемых лайтбоксов перед включением функции.

Не забудьте сохранить изменения.
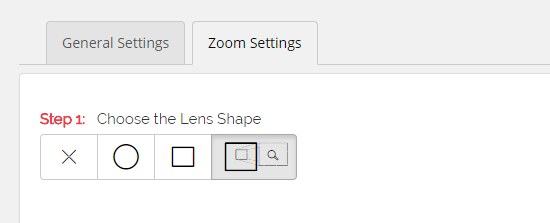
Теперь перейдите во вкладку «Zoom Settings».
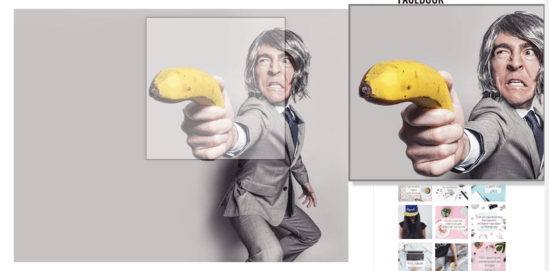
Сначала выберите тип линзы: круг, квадрат или окно.

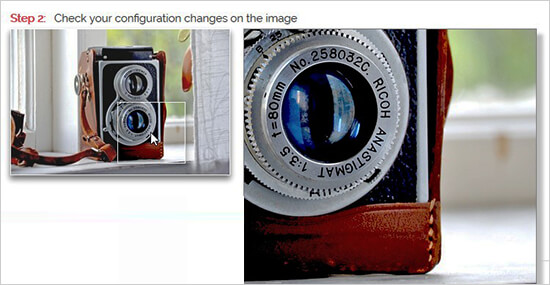
Можете сразу проверить, как это будет смотреться.

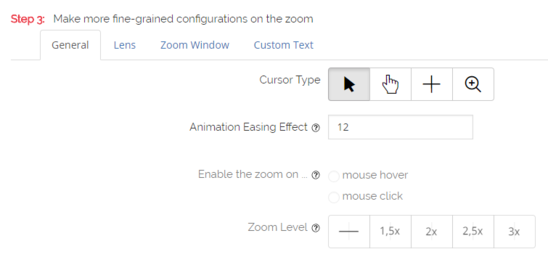
Далее можете выбрать тип курсора, эффект анимации, увеличение картинки при наведении или клике, уровень увеличения.
Важно: Некоторые из этих функций доступны только для PRO версии плагина WP Image Zoom.

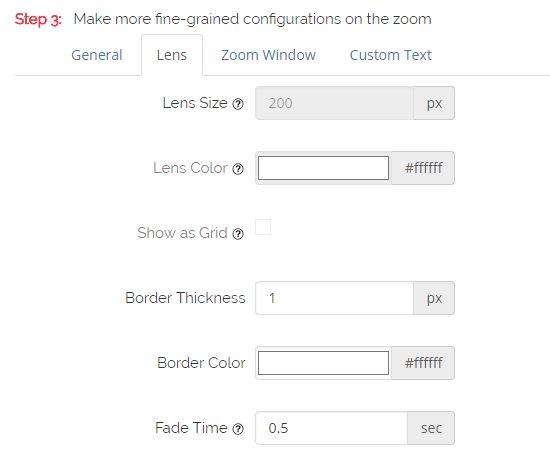
Теперь перейдите во вкладку «Lenz», чтобы выбрать размер, цвет, настройки рамки линзы и пр.
Важно: Эти настройки применимы к круглой или квадратной линзе.

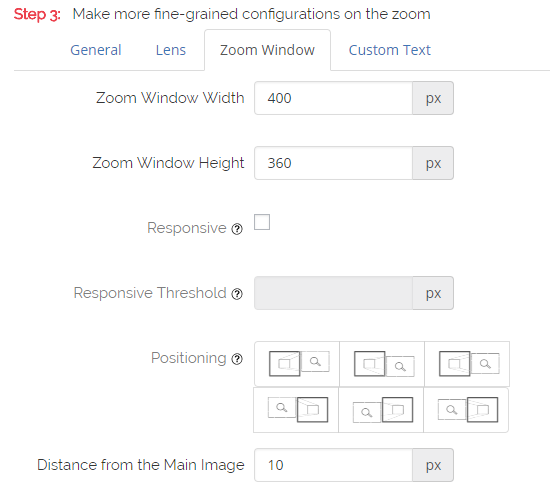
Если вы выбирали тип линзы «окно», тогда во вкладке «Zoom Window» вы можете настроить ширину и высоту, расположение, расстояние от основного изображения, рамки и пр.

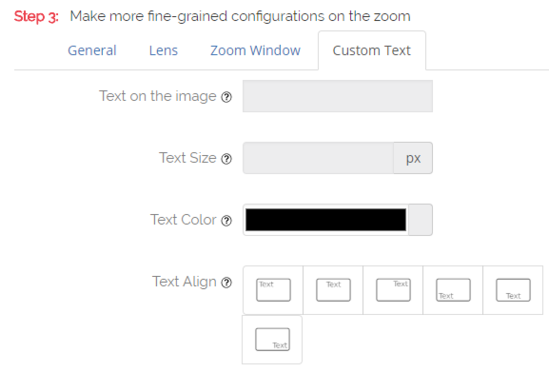
Во вкладке «Custom Text» вы можете добавить текст для изображения, выбрать размер, цвет и тип выравнивания.

Не забудьте сохранить все настройки.
Вышеуказанные настройки применяются для изображений товаров Woocommerce.
А теперь разберемся, как задать эту функцию для изображений в записях и на страницах сайта WordPress.
Увеличение картинки при наведении в записях и страницах
К сожалению, эта функция не предоставляется по умолчанию.
Вы можете добавить zoom к изображениям в записях и страницах вручную.

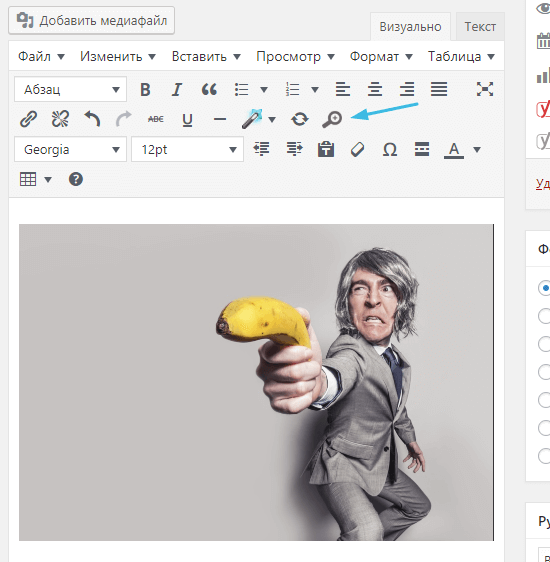
Когда вы добавите изображение в новую запись, кликните на значок линзы на панели инструментов. Этот значок автоматически применит настройки увеличения.

Функция zoom часто включается в премиум темы WordPress по умолчанию, но если в вашей теме такого нет, можете использовать плагин WP Image Zoom.
Надеюсь, статья была для вас полезной.
Вам также может понравиться:
Наша подборка бесплатных фотостоков — если вы пока не можете позволить себе Shutterstock.
Набор обязательных плагинов для вашего сайта WordPress.
Чек-лист юзабилити сайта WordPress — проверьте, насколько пользователям удобно на сайте!
Что такое синдикация контента — как повысить трафик сайта.
А также пошаговое руководство «Как сделать сайт на WordPress».
Если у вас есть вопросы, пишите в комментариях.







Здравствуйте! А подскажите, я установил бесплатную версию. Теперь, когда добовляю zoom к картинке, не доводя мышкой сантиметров 10 до картинке, а видя ее еще по тексту, срабатывает zoom. Хотя, как я и писал, до самой картинки еще сантиметров 10, он срабатывает в тексте, что очень не удобно. Как это исправить?
Здравствуйте, возможно, конфликт с вашей темой. Потому что только что протестил плагин — все норм работает. Я скину скрин вам на почту.
А почему у вас так.. нужно смотреть. Дайте ссылку на ваш сайт.