
Хотите улучшить SEO сайта? Оптимизация изображений — еще один способ привлечь новых посетителей на ваш сайт. В этом руководстве мы с вами посмотрим, как помочь поисковым системам находить изображения и ранжировать их по нужным ключевым запросам.
Пошаговая оптимизация изображений на сайте
Вот краткое содержание:
- Оптимизация картинок и скорость сайта.
- Что такое alt-текст?
- Разница между alt-текстом и заголовком.
- Разница между alt-текстом и подписью.
- Как добавить alt-текст, заголовок и подпись.
- Когда нужно использовать подписи к изображениям.
- Как отключить вложения страниц в WordPress.
- БОНУС: Дополнительные советы по улучшению SEO.
Оптимизация изображений и скорость сайта
Скорость загрузки сайта очень важна. Поисковики ранжируют быстрые сайты лучше.
Если на странице сайта есть изображения, общая скорость загрузки будет меньше.
Что делать?
Проверьте, чтобы все картинки были оптимизированы.
Вы можете использовать Adobe Photoshop или онлайн-сервисы: TinyPNG, JPEG Mini, ImageOptim, iloveIMG и другие.
Не нравятся сторонние сервисы? Можно установить плагин, который будет сжимать изображения автоматически.
Вот наша подборка плагинов для оптимизации картинок. Посмотрите, может быть, этот способ будет для вас удобнее.
Что такое alt-текст?
Alt-текст — это HTML атрибут, добавленный в тег img. Используется для отображения фото на странице. И выглядит вот так:
<img src=»/coffeecup.jpeg» alt=»Чашка кофе» />
То есть с помощью alt-текста вы описываете то, что изображено на картинке. И это помогает поисковым системам понять контекст изображения.
Современные поисковые системы могут распознавать изображение и его содержимое с помощью искусственного интеллекта. Но если вы самостоятельно объясните поисковику, хуже точно не будет.
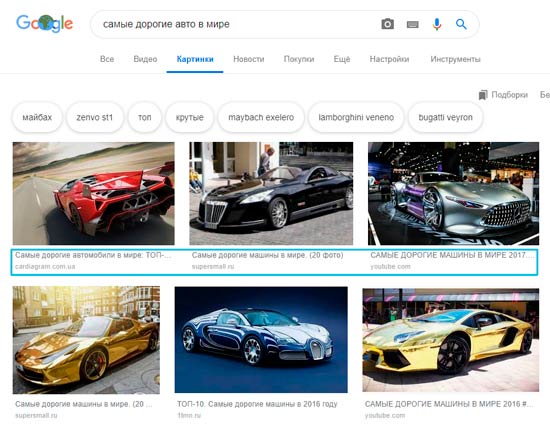
Более того, alt-текст отображается в поисковой выдаче по картинкам и помогает пользователю понять изображение.

И, как следствие, увеличивает шансы на получение новых посетителей.
Как правило, alt-текст не виден на сайте. Но если изображение недоступно, пользователь увидит именно alt-текст.
Разница между alt-текстом и заголовком
Alt-текст мы используем для оптимизации, а заголовок — для поиска изображения непосредственно в вашей медиатеке.

Разница между alt-текстом и подписью
Альтернативный текст используется для описания изображения для поисковых систем и программ чтения с экрана (screen reader). А с помощью подписи вы описываете картинку для всех пользователей.
Alt-текст не отображается на сайте, а подпись выводится под вашим изображением.
В итоге:
Alt-текст обязателен для заполнения, так как влияет на SEO сайта.
Заголовок не является обязательным. Используйте его, только если хотите дать какую-то дополнительную информацию для пользователей.
Как добавить alt-текст, заголовок и подпись
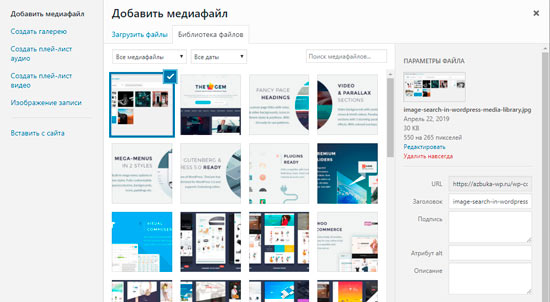
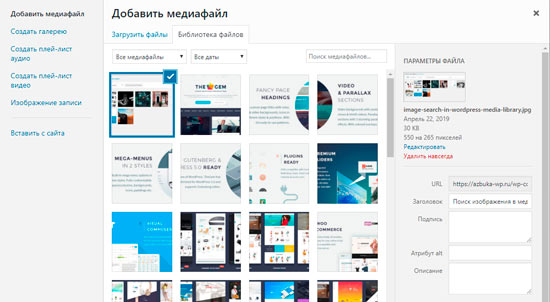
Когда вы добавляете новое изображение, справа появляется графа с параметрами файла. Вот здесь и нужно добавить заголовок, подпись, alt-текст.

При загрузке WordPress автоматически сгенерирует заголовок файла. Вы можете изменить его.

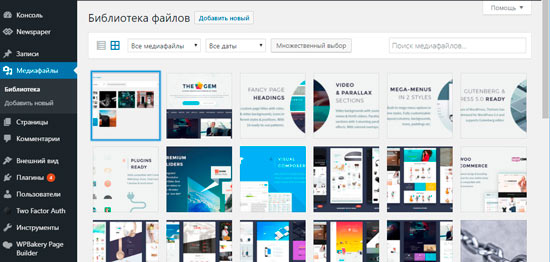
Если вам нужно отредактировать данные у изображения, которое вы загрузили ранее, в административной панели перейдите во вкладку «Медиафайлы», найдите нужное изображение и внесите изменения.

Важно: Изменение alt-тега и подписи изображения через медиатеку не изменит их в записях и страницах, где размещается это изображение.
Когда нужно использовать подписи к изображениям
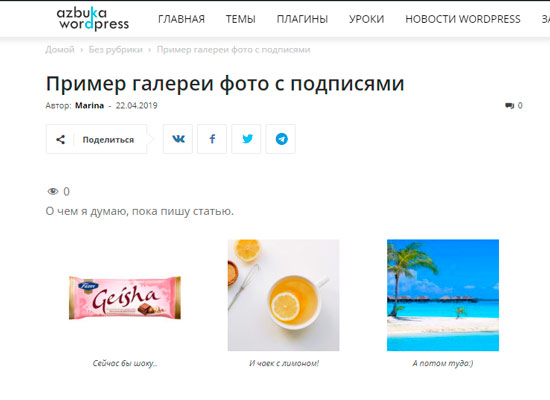
Подпись — это, как мы уже знаем, дополнительная информация для поисковиков и пользователей. И видна всем.

Как вы, возможно, заметили, большинство сайтов обычно не используют подписи. Просто потому что и так все ясно.
Но вот примеры, когда подпись будет очень кстати:
- Семейные фотографии или важные события
- Фото, где важно рассказать о том, что происходило «за кадром»
- Галерея изображений продуктов в интернет-магазине.
В остальных случаях сам текст статьи объяснит то, что изображено на картинке.
Как отключить вложения страниц в WordPress
WordPress создает страницу для всех картинок, загруженных на сайт. Она называется страницей вложения. И показывает самую большую версию этой картинки.
Нужна ли такая страница?
Нет.
Поисковики рассматривают страницу с небольшим количеством текста как низкокачественный контент.
Поэтому лучше вообще отключать страницу вложений.
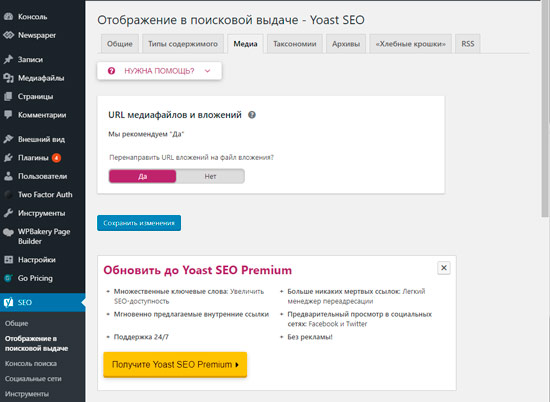
Самый простой способ сделать это — установить и активировать плагин Yoast SEO. Вот, кстати, наша инструкция по работе с Yoast.
Плагин автоматически отключает URL-адреса вложений.

В качестве альтернативы Yoast вы можете установить плагин Attachment Pages Redirect. Он просто перенаправляет пользователя со страницы вложения на пост или страницу с этим изображением.
Бонус: Дополнительные советы по улучшению SEO
Добавление тега alt — не единственное, что можно сделать для хорошего SEO.
И вот дополнительные советы:
- Пишите содержательный alt-текст
Многие новички часто используют одно или два слова в качестве альтернативного текста для изображения. А вы пойдите другим путем.
Например: вместо «ваза с цветами» напишите «хрустальная ваза с полевыми цветами».
- Давайте правильные названия медиафайлам
Используйте не 12345.jpeg, а ключевые слова, которые могут вводить пользователи при поиске изображения. И постарайтесь как можно точнее описать то, что изображено на картинке.
- Соблюдайте контекст
Поисковые системы умнеют с каждым днем. Они могут распознавать и классифицировать изображения. Тем не менее им все еще нужна ваша помощь.
Ваши изображения должны соответствовать общей теме поста или страницы. Также будет полезно размещать изображение рядом с наиболее релевантным текстом в статье.
- Следуйте общим правилам SEO
Не забывайте следовать общим требованиям для хорошего SEO сайта.
- Используйте оригинальные фотографии
Есть много фотостоков, где вы можете скачивать изображения бесплатно. Но проблема в том, что такие изображения используются и другими сайтами.
Попробуйте создавать свои фотографии. Такие, которые будут только на вашем сайте.
Это все.
Надеюсь, статья была полезной.
Вам может понравиться:
Не знаете, о чем писать? Вот 100+ идей для новых постов.
А также инструкция по оптимизации статьи с помощью плагина Yoast SEO.
Только начинаете делать сайт? Вот пошаговое руководство по созданию сайта на WordPress.
Если есть вопросы – пишите в комментариях.
Понравилась статья? Пожалуйста, сделайте репост:)







Спасибо за подробное описание. Оказывается не всё так просто. Изображение ещё и оптимизировать нужно.