
В этой статье я расскажу, как создать меню навигации WordPress. Используя простой инструмент drag & drop вы сделаете красивое выпадающее меню на вашем сайте.
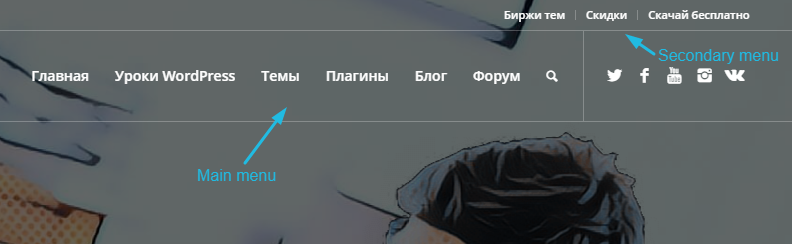
Меню навигации WordPress
Зачем нужно меню? Оно позволяет представить структуру вашего сайта пользователям — помогает им просматривать разделы и быстро находить нужную информацию.
Меню может располагаться вверху/внизу и справа/слева на странице сайта.
Почти все темы WordPress содержат хотя бы один тип расположения меню.
Создание меню WordPress
Вы можете добавить меню из панели администратора WordPress — Внешний вид — Меню.

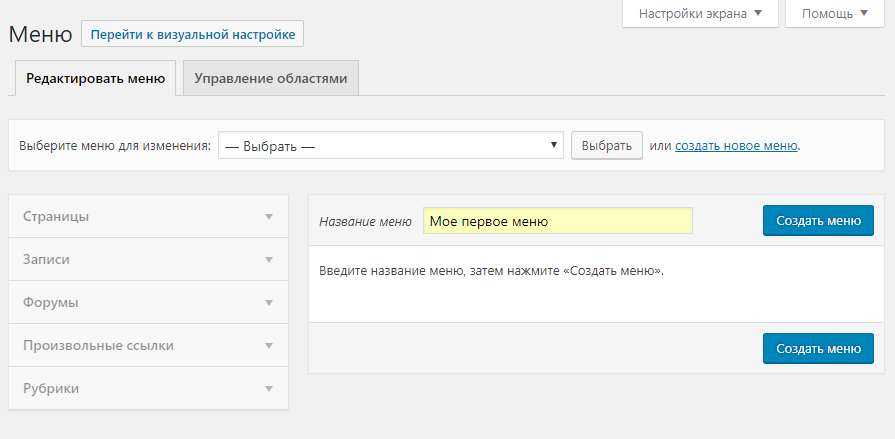
На экране появится новое окно «Создать меню», состоящее из двух областей. В левой области находятся ваши страницы, произвольные ссылки и рубрики. А в правой – настраиваемые пункты меню.

Давайте создадим ваше первое меню.
Укажите имя для вашего меню, например. «Мое первое меню», а затем нажмите кнопку «Создать меню».
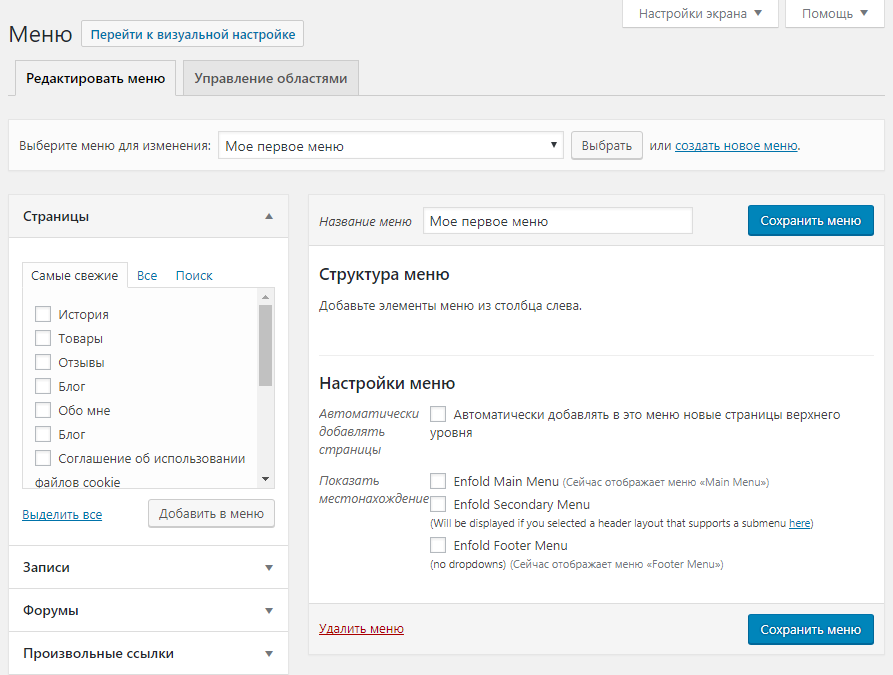
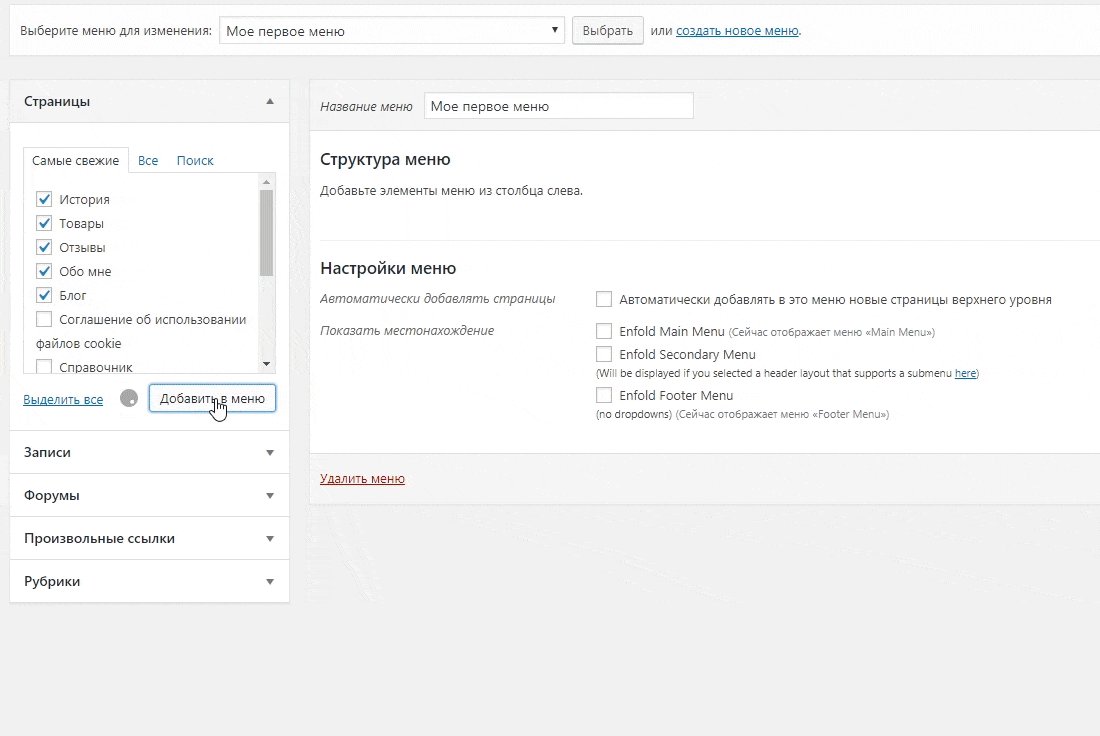
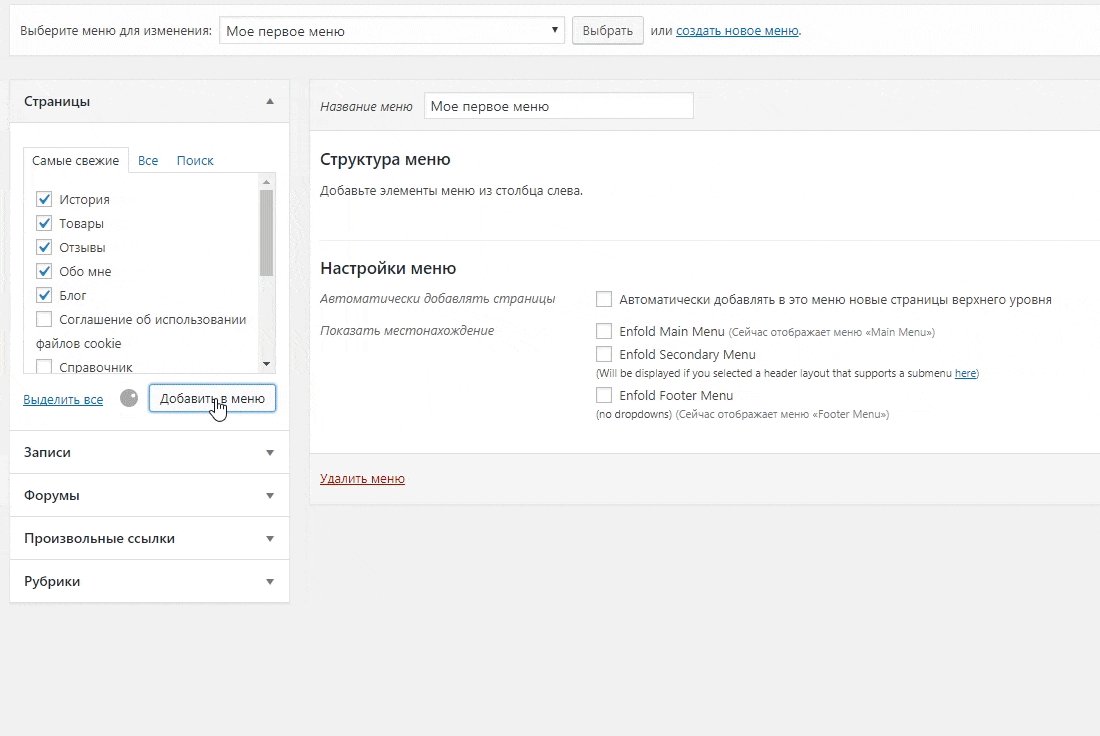
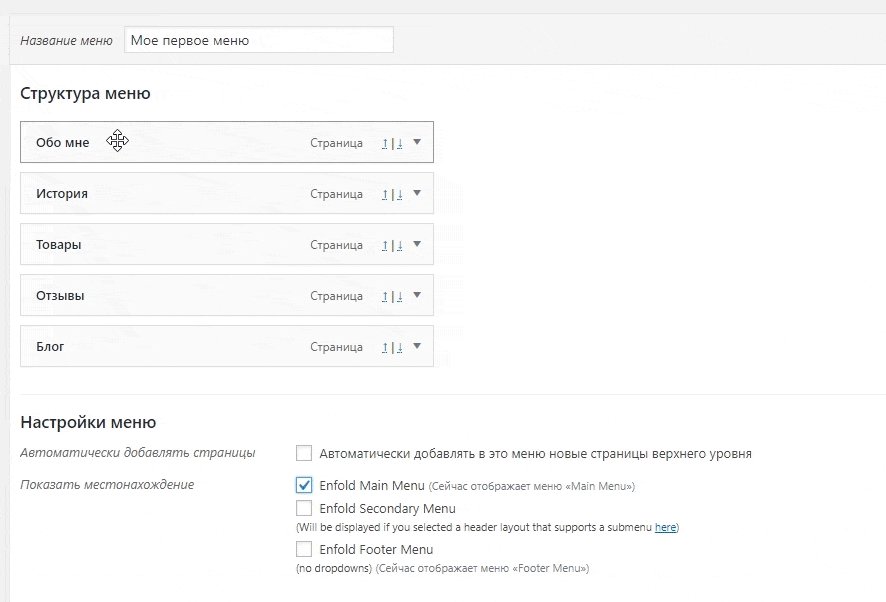
Перед вами появятся настройки меню:


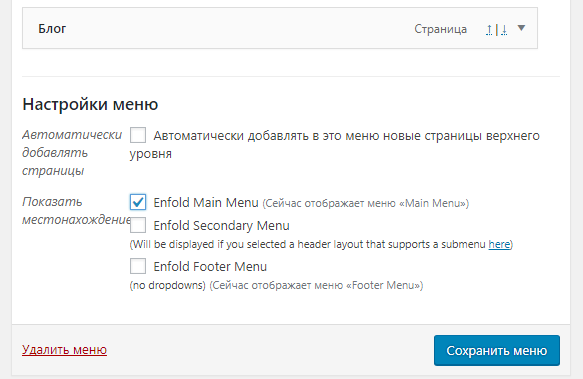
Как вы можете заметить, тема сайта Azbuka WordPress предлагает 3 варианта расположения меню: main, secondary, footer.
Названия и местоположения меню зависит от выбранной темы и могут отличаться.
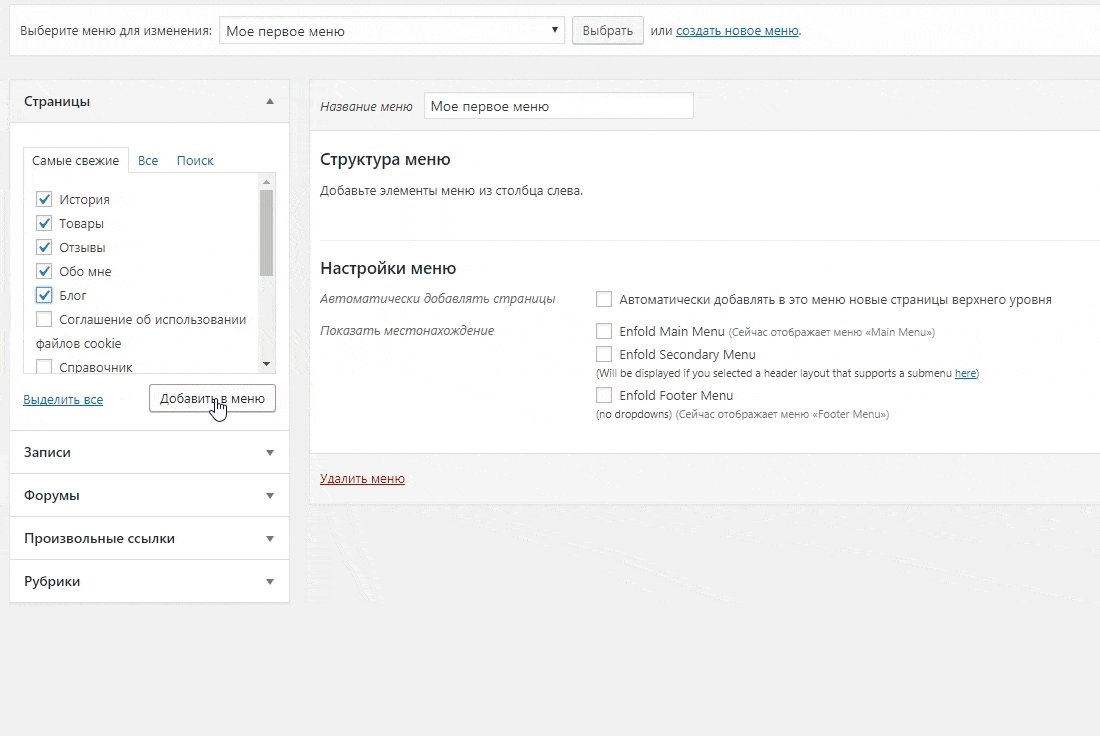
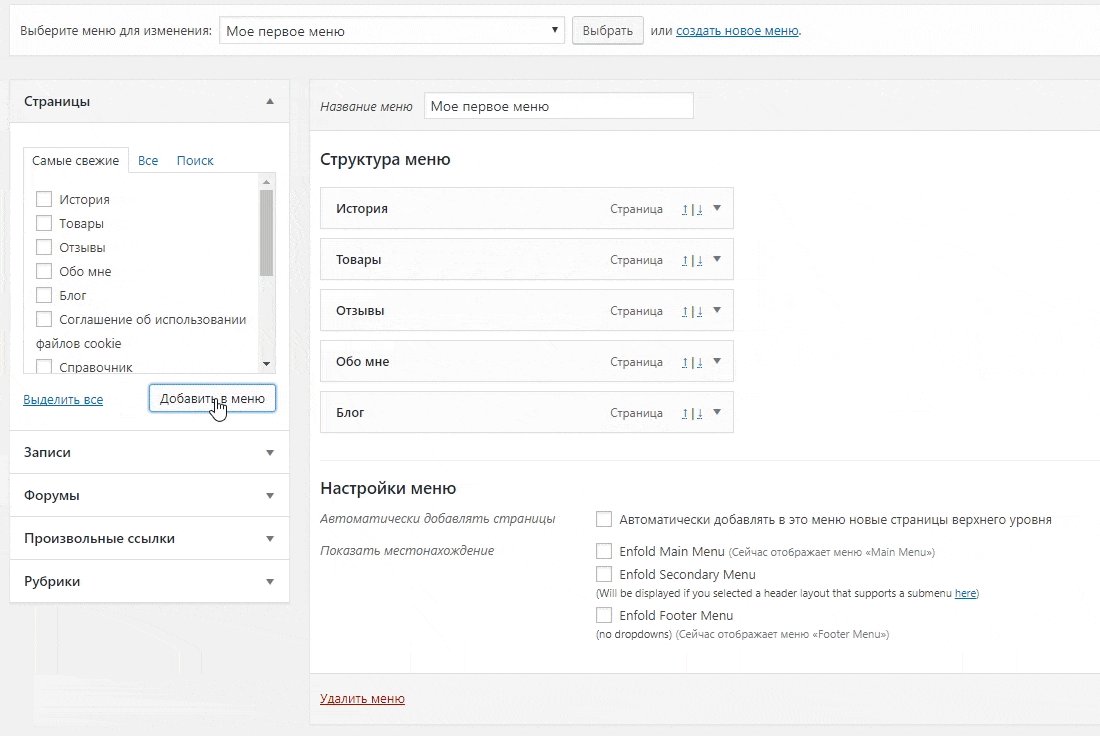
Затем выберите страницы, которые вы хотите добавить — отметьте страницы, перечисленные в левой области, и нажмите «Добавить в меню».

Затем выберите местоположение вашего меню и сохраните.

Можете попробовать разное расположение, чтобы посмотреть, как оно будет выглядеть готовым.

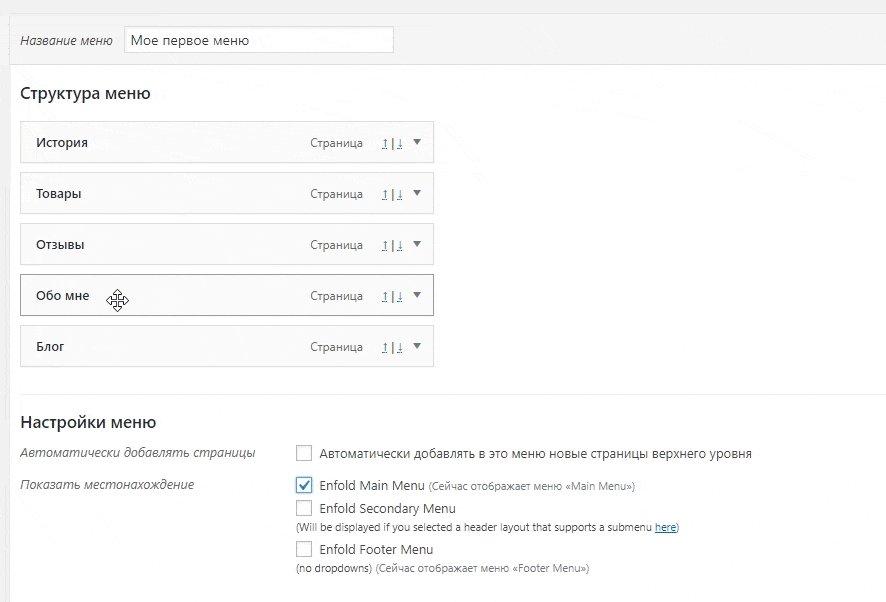
Размещение элементов меню
Вы заметили, что каждый добавленный пункт меню стоит в том порядке, в котором вы его добавили. Например, страница «Обо мне» отображается в конце, а «Товары» — в начале.
Не беспокойтесь, пункты меню можно перетаскивать мышкой и выстраивать в нужном вам порядке.

Так вы можете создавать необходимое количество меню для разных областей сайта.
Создание выпадающего меню навигации WordPress
Выпадающее меню является навигационным меню. С родительскими и дочерними элементами.
Когда пользователь наводит мышку на родительский элемент меню, то все остальные, дочерние, элементы плавно появляются один за другим под родительским.
С помощью выпадающего меню вы можете создать правильно структурированную навигационную систему.
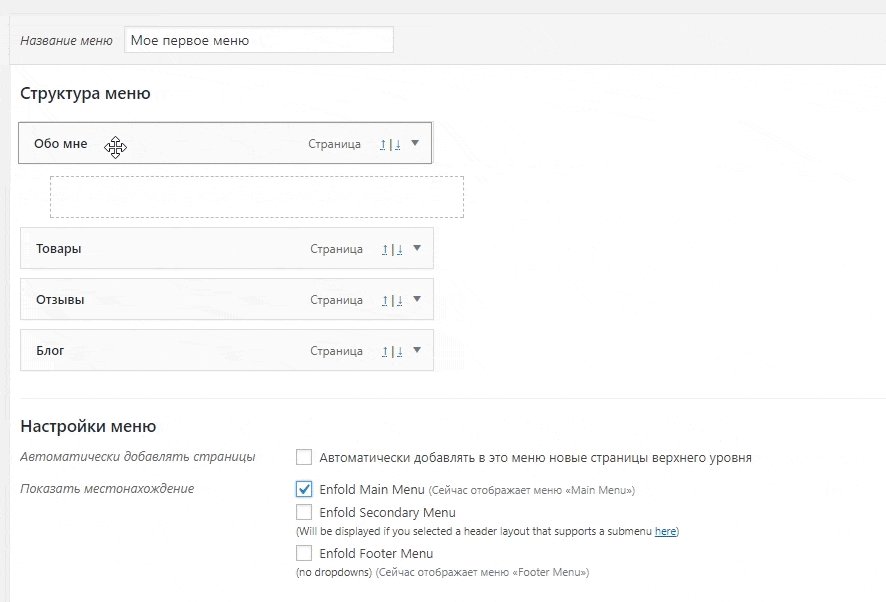
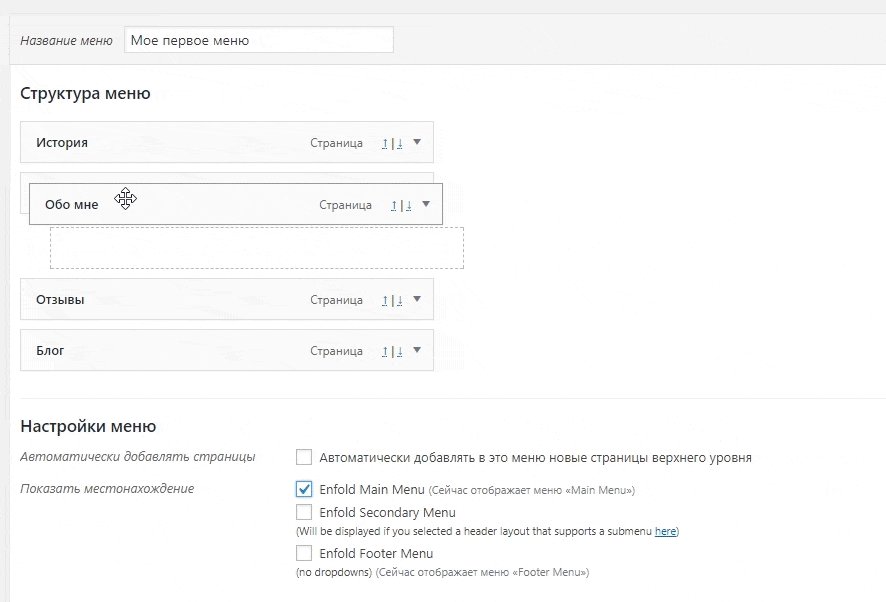
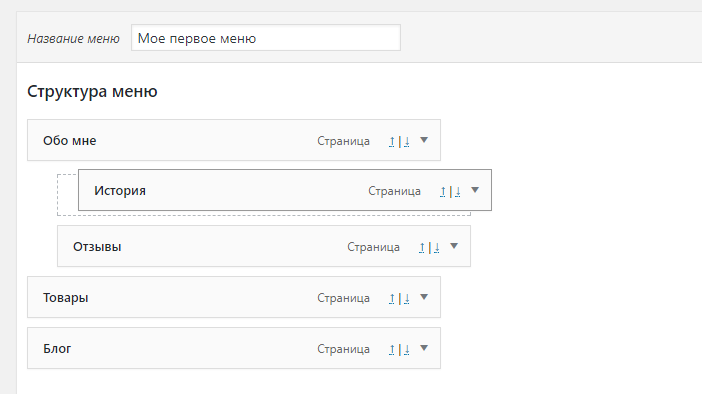
Теперь добавим пункт подменю для вашего нового меню.
В структуре перетащите элемент чуть ниже родительского элемента, затем слегка перетащите элемент вправо. Вы заметите, что он автоматически станет элементом подменю.

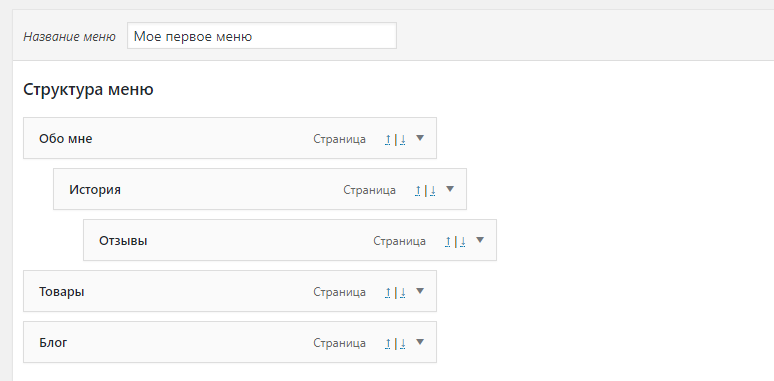
Так вы можете создать несколько уровней подменю. Но, к сожалению, не все темы поддерживают создание таких многоуровневых меню — большинство дают возможность сделать только 2 уровня.

Добавление рубрик в меню
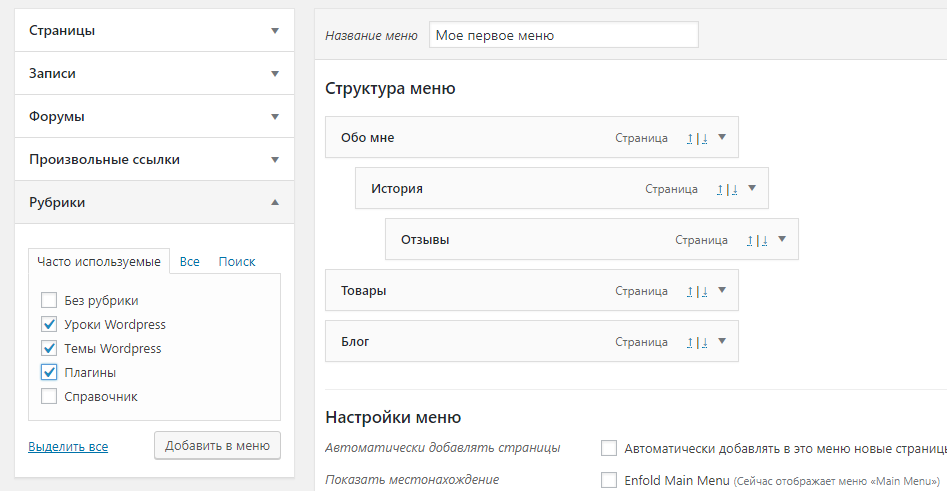
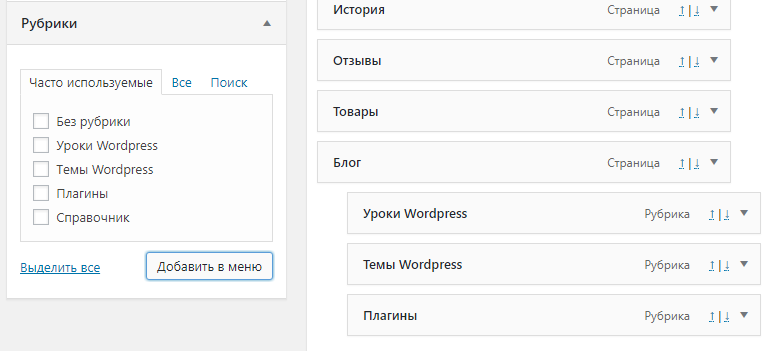
Для создания выпадающего меню в блоге используются рубрики. И добавляются по такому же принципу, что и страницы. Разверните вкладку «Рубрики», выберите нужные и добавьте в меню.

Вы заметите, что рубрики будут отображаться в виде пунктов меню. Как и в случае со страницами, вы можете перетаскивать рубрики мышкой, чтобы выставить их в нужном порядке.
На примере ниже я сделала так, что все рубрики стали дочерними элементами страницы с блогом.

Добавление произвольных ссылок в меню навигации WordPress
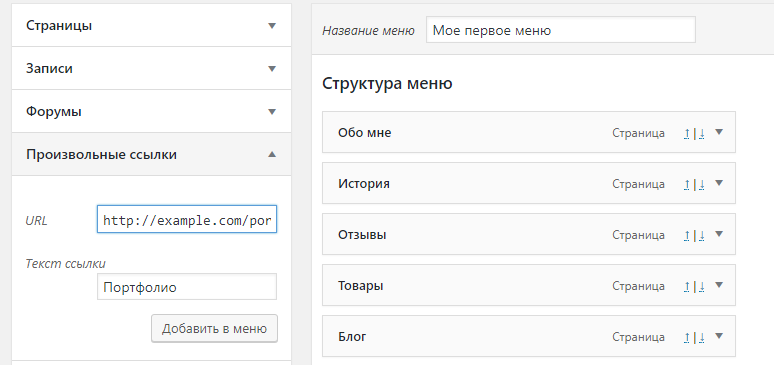
Если вы хотите добавить ссылку на свой профиль в социальной сети или еще где-нибудь, это можно сделать с помощью произвольной ссылки.
Разверните вкладку произвольной ссылки в левом окне. Вы заметите, что там есть два поля. Первое поле предназначено для URL-адреса вашей ссылки, второе — для текста.

Важно: не забывайте прописывать ссылку с http: или https:, иначе она не будет работать.
Редактирование пункта меню
Когда вы добавляете страницы или рубрику, WordPress автоматически использует название страницы или название рубрики в качестве текста ссылки.
Это не означает, что вы не можете его изменить.
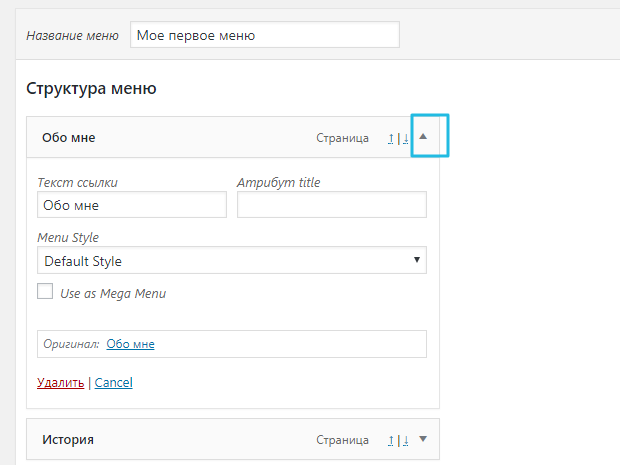
Разверните элемент и отредактируйте так, как вам нужно.

Здесь можно изменить заголовок, текст ссылки и добавить атрибут title к ссылке. Сохраните меню, чтобы не потерять все изменения.
Удаление из меню
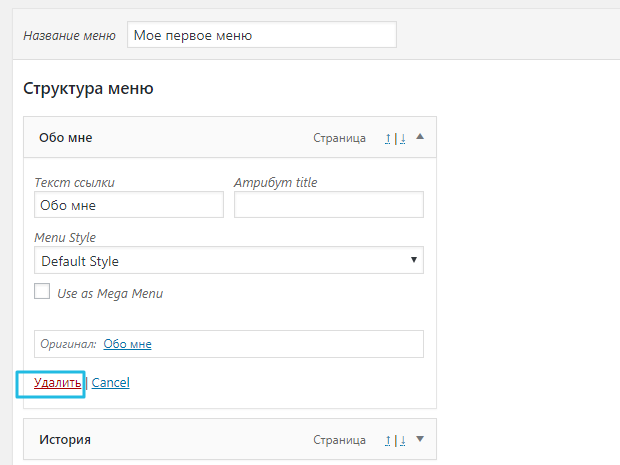
Также разверните элемент меню и внизу вы увидите красный текст «Удалить».

Области размещения навигационных меню

Каждая тема WP предлагает свои виды расположения навигационного меню.
В теме этого сайта, что я показывала в примерах, есть 3 вида расположения меню. В вашей теме их может больше или меньше. И называться они, конечно, могут по-разному.

Добавление навигационного меню в сайдбаре
Помимо стандартных областей вы можете добавлять меню в сайдбар и другие области с виджетами.
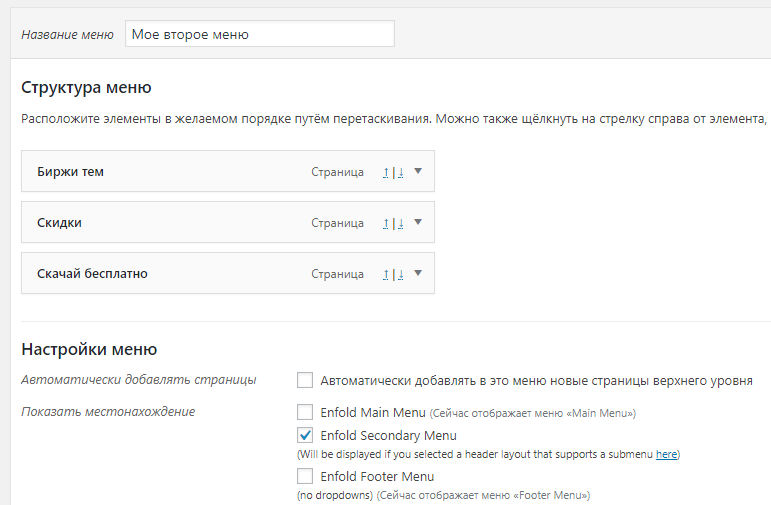
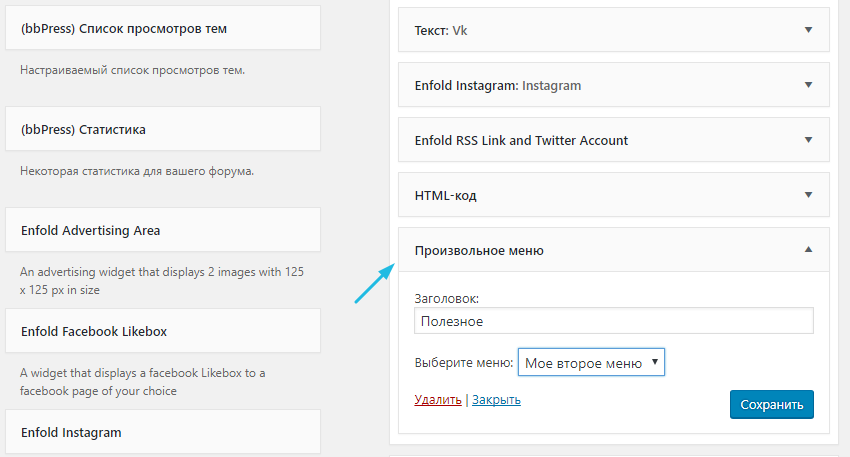
В админке выберите пункт «Внешний вид» — «Виджеты» и добавьте виджет «Произвольное меню» в сайдбар.

Затем вам нужно озаглавить виджет и выбрать одно из своих настроенных меню из списка. Нажмите кнопку сохранения.
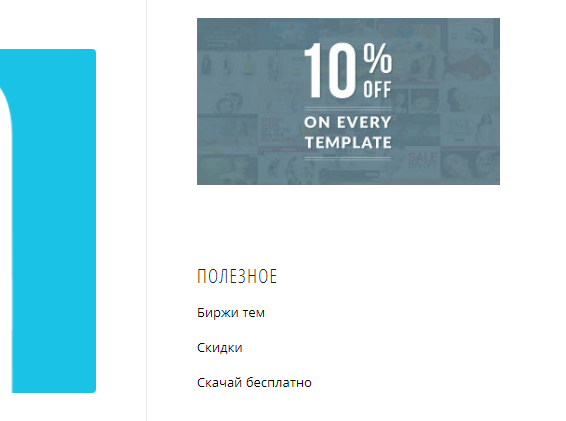
Теперь перейдите на сайт и проверьте, как отображается меню в сайдбаре.
 Что касается социальных кнопок в меню, некоторые темы предлагают встроенные кнопки социальных сетей.
Что касается социальных кнопок в меню, некоторые темы предлагают встроенные кнопки социальных сетей.
Если их нет в вашей теме, вы можете установить плагин, например, Menu Social Icons, чтобы добавить кнопки самостоятельно.
Я надеюсь, вам понравилась статья.
Вам может быть интересно:
Пошаговое руководство «Как сделать сайт на WordPress».
А также подробная инструкция по SEO оптимизации сайта: для чего нужно, главные аспекты, сравнение плагинов.
И наши рекомендации, как правильно выбрать тему WordPress.
Если у вас есть вопросы — пишите в комментариях.






