
Аватарки в комментариях на сайте WordPress, которые подтягиваются с сервиса Gravatar (от англ. globally recognized avatar), создают дополнительные HTTP-запросы, которые, в свою очередь, замедляют загрузку страницы. Особенно это заметно в статьях с большим количеством комментариев. В этой статье я покажу, как ускорить работу сайта и для чего нужна ленивая загрузка.
Что такое Gravatar?
Gravatar — это изображения профиля пользователя, используемые на сайте WordPress. Эти изображения используются в комментариях WordPress и в профиле автора.
Чтобы рядом с оставленным комментарием отображалась фотография автора, он должен зарегистрироваться на сервисе Gravatar, указав свой email и фото.
Каждый раз, когда они используют этот адрес электронной почты, сайты, созданные на WordPress, могут автоматически загружать фотографию профиля с сайта Gravatar.
Удобно, не так ли?
Но, к сожалению, загрузка аватаров значительно снижает общую скорость загрузки страницы сайта. С добавлением нового аватара создается и новый HTTP-запрос.
![]()
Ленивая загрузка аватара Gravatar
Если у вас есть сайт, который получает много комментариев, то стоит подумать о ленивой загрузке изображений gravatar.
Первое, что вам нужно сделать, это установить и активировать плагин BJ Lazy Load.
Если вы устанавливаете плагин впервые, вам будет полезно посмотреть видео «3 способа установки плагина».
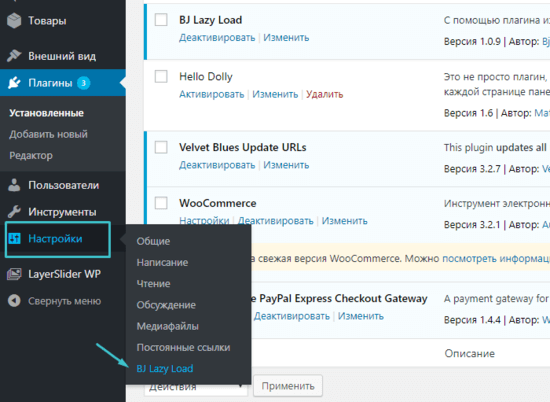
После активации перейдите в панель администратора и выберите пункт «Настройки» BJ Lazy Load для настройки параметров плагина.

Ленивая загрузка используется для контента сайта, виджетов, изображений, превью записей, iframes и граватаров.
Выберите элементы, для которых вы хотите подключить эту опцию.
![]()
Не забудьте нажать кнопку сохранения, чтобы сохранить изменения.
Теперь вы можете открыть любую статью с комментариями на своем сайте и посмотреть, как работает ленивая загрузка аватаров.
Я надеюсь, статья была для вас полезной.
Вам может понравиться:
Подборка лучших премиум тем для блога.
18 лучших бесплатных тем WordPress.
Наше руководство по выбору темы WordPress.
А также пошаговая инструкция о том, как создать сайт на WordPress.
Если у вас есть вопросы, пишите в комментариях.






