
Вероятно, вы знаете, что 70% людей, покидающих ваш сайт сегодня, больше никогда не вернутся? Email-маркетинг — это самый простой и надежный способ вернуть их обратно. В этой статье я покажу, как эффективно использовать формы подписки OptinMonster и превращать посетителей сайта в постоянных клиентов.
Запасайтесь попкорном — статья оочень большая:)
Формы подписки OptinMonster + сервис email рассылки = новые лиды
У нас есть видео с подробной настройкой формы подписки. Если вам удобнее смотреть, то вот:
Что такое OptinMonster?
OptinMonster — это плагин для WordPress, с помощью которого вы можете создавать и размещать на вашем сайте различные формы подписки.

Он работает с самыми популярными сервисами почтовой рассылки, например: Constant Contact, AWeber, MailChimp, Campaign Monitor, Mad Mimi и другими.
Почему OptinMonster, а не другой плагин?
Помимо создания различных форм, OptinMonster предлагает множество других функций.
И они гарантированно увеличат ваш список email-адресов.
Вот некоторые из особенностей плагина:
1. Красивые формы подписки.
С OptinMonster вы можете создать удобные для пользователей формы. Можно использовать уже готовые формы или сделать кастомные.
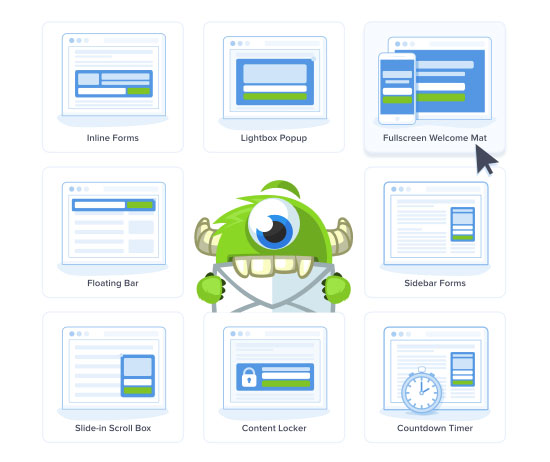
2. Виды форм. Всего их 8:

- Inline Forms. Форма для размещения в контенте.
- Lightbox Popup. Самый популярный вид всплывающей формы подписки.
- Fullscreen Welcome Mat. Полноэкранная форма с призывом к действию.
- Floating Bar. Постоянно отображающаяся форма внизу или наверху экрана.
- Sidebar Form. Форма для размещения в сайдбаре.
- Slide-in Scroll Box. Альтернатива popup-форме. Появляется в углу экрана.
- Content Locker. Форма, с помощью которой вы можете скрыть часть контента. При заполнении пользователь получает доступ.
- Countdown Timer. Форма с таймером обратного отсчета.
3. Функция A/B тестирования.
Вы можете тестировать разные формы подписки и видеть, какая из них дает максимальную конверсию.
4. Таргетинг.
Вы можете показывать разные кампании на разных страницах, в разных постах, рубриках и кастомных типах записей.
5. Функция Exit-Intent
Определяет поведение пользователя и позволяет показывать формы в момент, когда он собирается закрыть страницу.
Да, все это возможно! Я расскажу подробнее дальше в этом руководстве.
6. Аналитика и отчеты
Для получения статистики, на основе которой вы сможете настраивать и показывать кампании вашим пользователям.
7. И последнее, но не менее важное
Если вы никогда ранее не использовали сервис email-рассылки и не знаете, как работают формы подписки, с OptinMonster вы быстро научитесь!
У него простой и понятный интерфейс:)
Как создать свой список рассылки с помощью OptinMonster?
Теперь я покажу вам, как установить и настроить OptinMonster и как создать вашу первую кампанию.
Регистрация и установка OptinMonster на сайт WordPress

Перейдите на сайт OptinMonster и зарегистрируйтесь. Выберите подходящий план.
ВАЖНО: Разработчики плагина лояльны к своей аудитории. Поэтому предлагают бесплатный тестовый период:) В течение 7-ми дней вы сможете тестировать сервис и смотреть, как работают формы на сайте.
Личный кабинет OptinMonster

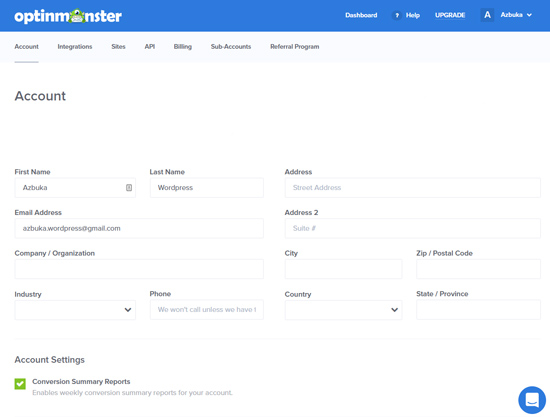
В личном кабинете есть следующие вкладки:

Account — здесь вам нужно ввести информацию о себе.
- First Name — Имя
- Last Name — Фамилия
- Email Address — Ваша почта
- Company/Organization — Название компании
- Industry — Выбрать сферу деятельности
- Phone — Телефон
- Address — Название улицы
- Address 2 — Номер дома
- City — Город
- Zip / Postal Code — Индекс
- Country — Страна
- State / Province — для России пишем N/A или ставим прочерк
- Account Settings — можете поставить галочку, чтобы получать еженедельные отчеты.
Сохраните изменения.
Integrations
В этой вкладке вам нужно связать аккаунт OptinMonster c сервисом email-рассылки.
Мы используем MailChimp.
OptinMonster работает со всеми популярными сервисами: ActiveCampaign, AWeber, Campaign Monitor, Constant Contact и прочими.

Все сервисы перечислены в этой вкладке, на картинке только часть из них.
Идем дальше.
Вкладка Sites
В этой вкладке вам нужно связать аккаунт OptinMonster с вашим сайтом.
API — а здесь находится ключ API, который вам нужно будет ввести на сайте.
Billing — в этой вкладке вы будете получать счета для оплаты выбранного плана.
Sub-Accounts
Здесь вы можете ввести данные других аккаунтов, которые получат доступ к вашему и смогут создавать новые кампании.
ВАЖНО: создание дополнительных аккаунтов доступно в планах Plus, Pro и Growth.
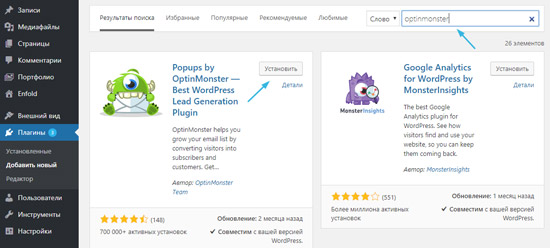
Далее вам нужно установить на сайт плагин OptinMonster из официального каталога WordPress. Плагин связывает ваш сайт с сервисом OptinMonster.
В административной панели перейдите во вкладку Плагины — Добавить новый. В поиске наберите OptinMonster и нажмите установить, а потом активировать.

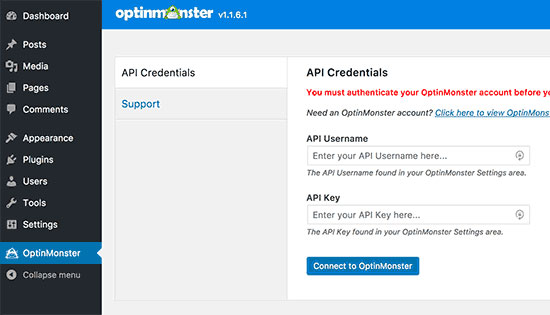
После установки плагина в административной панели перейдите во вкладку OptinMonster.
На экране появится сообщение о том, что вам нужно ввести ваши учетные данные и ключ API.

На сайте OptinMonster в своем профиле перейдите во вкладку My Account — API и скопируйте эти данные.
А потом вставьте на сайте. Нажмите кнопку «Connect to OptinMonster».
Теперь ваш сайт соединен с аккаунтом OptinMonster.
Давайте создадим вашу первую кампанию:)
Создание формы подписки OptinMonster
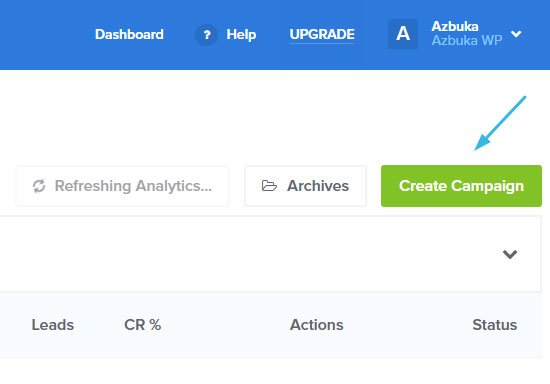
В своем аккаунте OptinMonster перейдите во вкладку Dashboard и нажмите кнопку Create Campaign.
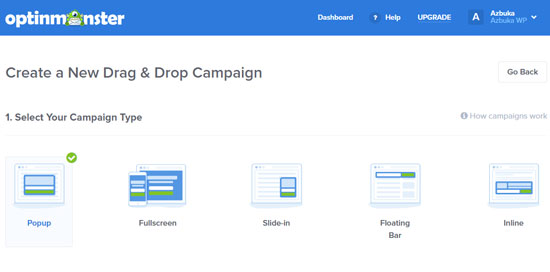
 Теперь вам нужно выбрать тип кампании:
Теперь вам нужно выбрать тип кампании:

- Popup — всплывающая форма
- Fullscreen — полноэкранная форма
- Slide-in — всплывающая в углу экрана форма
- Floating bar — плавающая форма
- Inline — форма для размещения в контенте
Давайте выберем самую популярную — Popup.
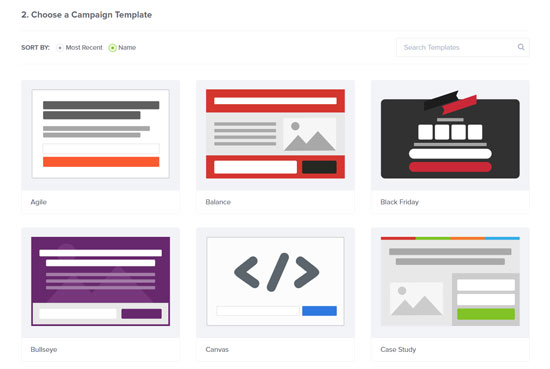
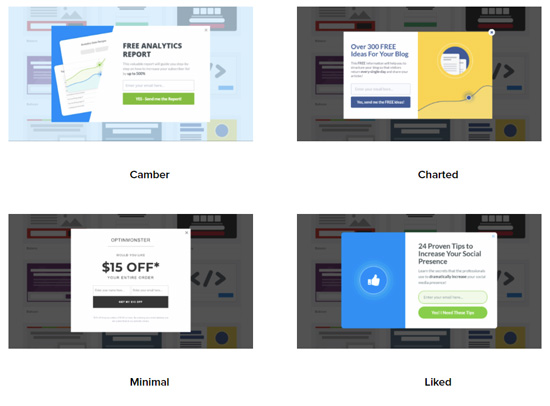
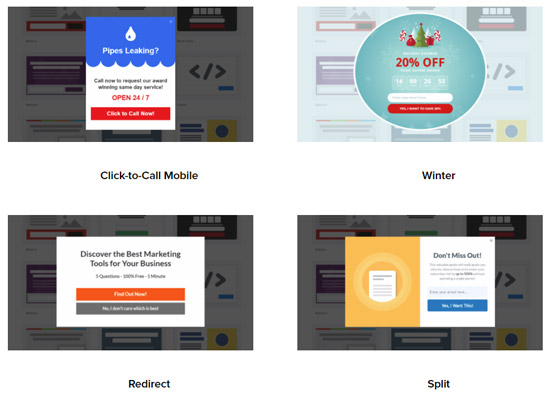
Дальше нужно выбрать шаблон формы подписки.
В зависимости от выбранного типа кампании OptinMonster загрузит доступные шаблоны. Для Popup формы доступно 28 шаблонов.

Просто выберите понравившийся и нажмите кнопку Use Template.
ВАЖНО: если при наведении курсора на шаблон вместо синей кнопки Use Template появляется зеленая кнопка Upgrade — для вашего плана этот вид шаблона недоступен.
Если вам не нравится ни один из шаблонов, вы можете создать собственную форму.
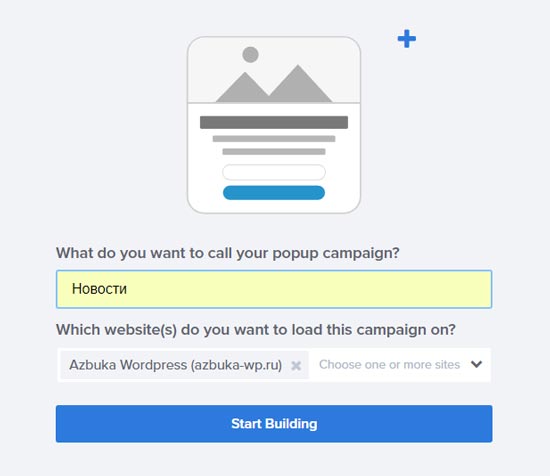
Далее нужно дать название кампании.
Имя будет отображаться только в аккаунте (на сайте ничего видно не будет).
Мы назовем ее «Новости». А в графе чуть ниже отобразится адрес вашего сайта, на котором будет размещена форма.

Теперь нажимайте кнопку Start Building.
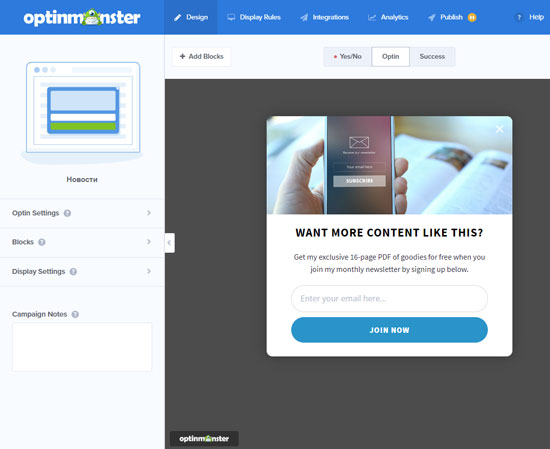
На экране появится редактор кампаний OptinMonster. Здесь вы можете редактировать форму: менять текст, цвет, добавлять изображение, менять шрифт и пр.

Давайте посмотрим, как это делать.
Настройки формы подписки
Я объясню, что можно делать в каждой вкладке на панели слева.
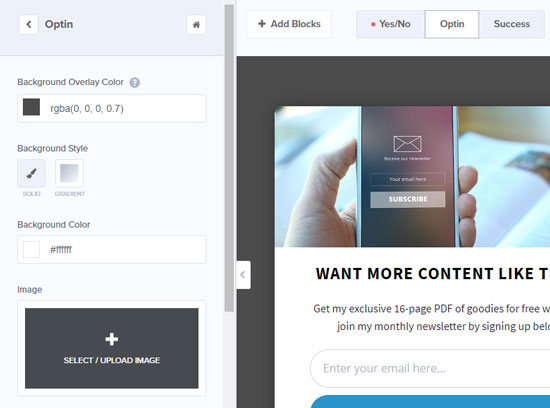
Optin Settings
Optin View Styles — это основные настройки дизайна.

Background Overlay Color — можно задать цвет фона, на котором будет отображаться форма.
Background Style — выбор стиля фона: одноцветный или градиентный.
Background Color — цвет для одноцветного стиля.
У градиентного фона есть дополнительные настройки:
Gradient Type — линейный или радиальный тип заливки
Position — выбрать место соединения цветов.
Angle — можно задать угол заливки.
А также выбрать цвета и их процентное соотношение.
Image — можно загрузить фоновое изображение.
И дополнительные настройки фонового изображения:
Background Position — позиция фото (по центру, слева, справа, по центру слева внизу, по центру справа внизу и т.д.)
Background Repeat — повтор изображения (удобно, когда в качестве фона вы используете паттерн небольшого размера и он не закрывает всю область фона).
Background Size — размер изображения (можете растянуть, например).
Мы оставим одноцветный тип — просто белый фон, на котором будет отображаться текст.
Set Image Layer first — можно создать послойное отображение фонового цвета и изображения. Т.е. сначала будет отображаться фон, а потом изображение. Своего рода анимация.
Hide container overflow — можно скрыть скругление углов формы.
Border Color — цвет границ
Border Width — ширина границ
Border Style — стиль границ (точки, пунктир, двойные..)
Border Radius — радиус скругления
Box shadow — тень для формы
Padding — отступы (насколько контент в форме будет отступать от границ)
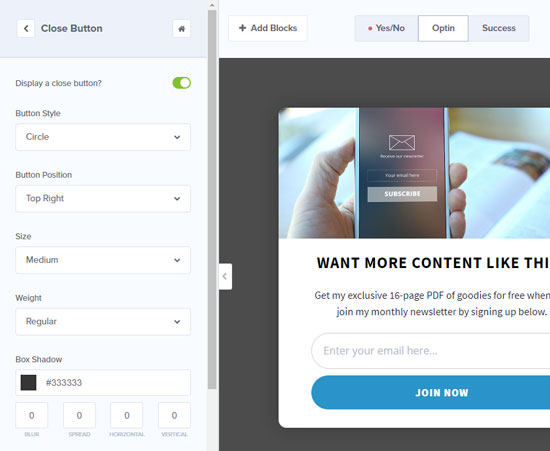
Close Button — можно настроить стиль отображения кнопки для сворачивания формы.

Display a close button — выберите, отображать кнопку или нет.
Button Style — стиль кнопки
Button Position — область отображения (справа наверху или внизу, слева наверху или внизу)
Size — размер кнопки
Weight — стиль кнопки
Box Shadow — тень
Padding — отступы кнопки от границы формы
Margin — края
Regular/Hover — настройки кнопки в обычном состоянии и при наведении курсора
Background Color — цвет фона
Color — цвет
С кнопкой закончили.
Теперь переходим в следующую вкладку с настройками.
Custom CSS — это дополнительные настройки стилей.
Если пока не разбираетесь в этом — не меняйте ничего.
Обычных настроек для красивой формы и так хватит:)
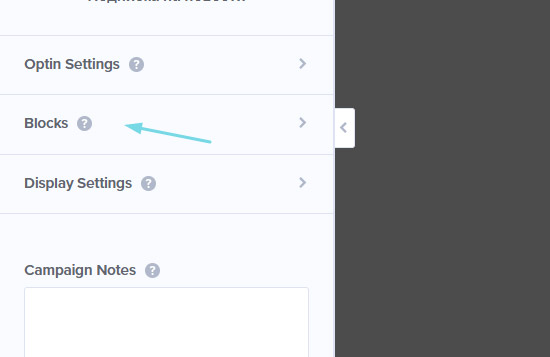
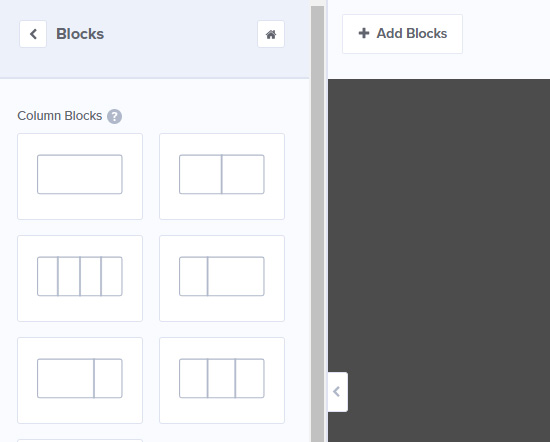
Blocks

В этой вкладке можно выбирать блоки, если вы решили создавать кастомную форму.

Вам доступны: блоки колонок, блок текста, изображения, разделителя, видео, иконок и многое другое. На картинке изображены только виды колонок.
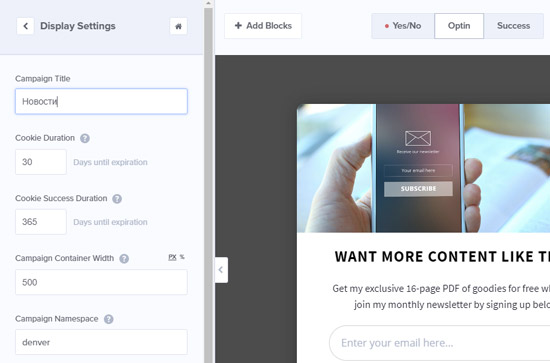
Display Settings
Это дополнительные настройки формы подписки.

Campaign Title — заголовок кампании
Cookie Duration — Допустим, ваш пользователь отписался от рассылки. Так вот здесь можно задать период, через который он снова увидит эту форму, когда зайдет на ваш сайт.
Cookie Success Duration — а здесь можно задать период, через который уже подписанный пользователь увидит эту форму, когда зайдет на сайт.
Campaign Container Width — максимальная ширина формы
Campaign Namespace — имя шаблона формы
Custom CSS — кастомные стили. Можете не трогать эту опцию.
Теперь перейдем непосредственно к настройкам элементов.
Настройки элементов формы подписки
Выбирайте первый элемент формы — просто кликайте мышкой.
Начнем с картинки.

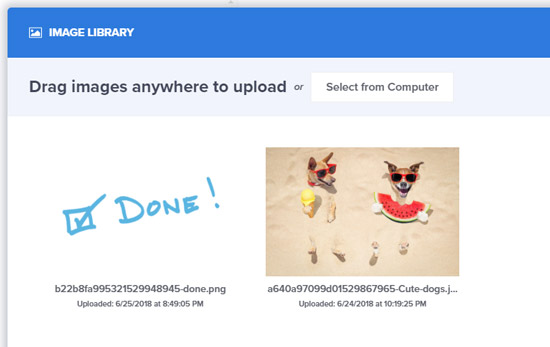
Сначала давайте загрузим новое изображение. Нажимайте на фото в панели справа.
На экране появится окно — нажмите Select from Computer, а потом Use Image.

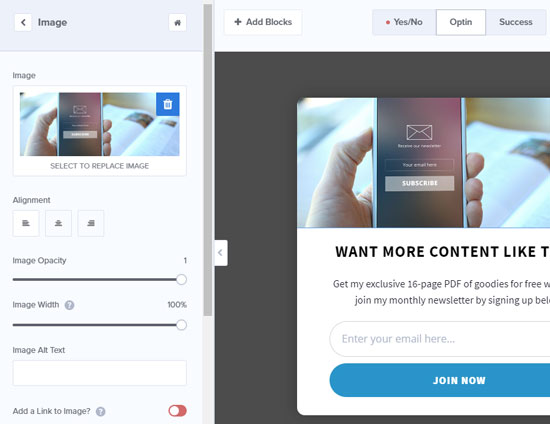
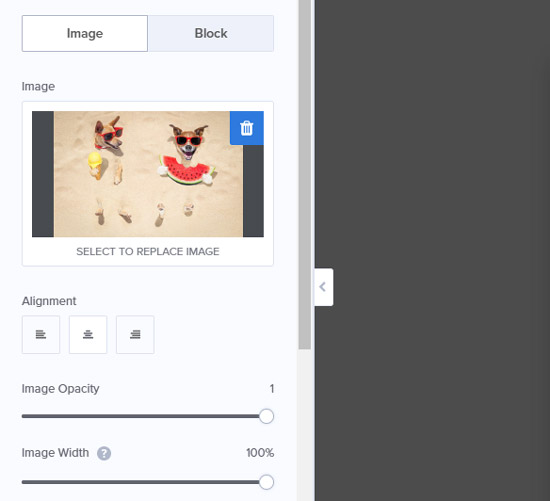
Настройки изображения

Alignment — можно задать расположение фото: слева, по центру, справа.
Image Opacity — прозрачность изображения
Image Width — ширина изображения
Image Alt Text — alt текст
Add a Link to Image — добавление ссылки на изображение
Дополнительные настройки ссылки:
URL — адрес ссылки
Open Style — как будет открываться ссылка (в этом же окне/в новом окне)
Track Clicks — можете задать отслеживание кликов
Box Shadow — тень
Border Color — цвет границ
Border Width — ширина границ
Border Style — стиль границ
Border Radius — радиус границ
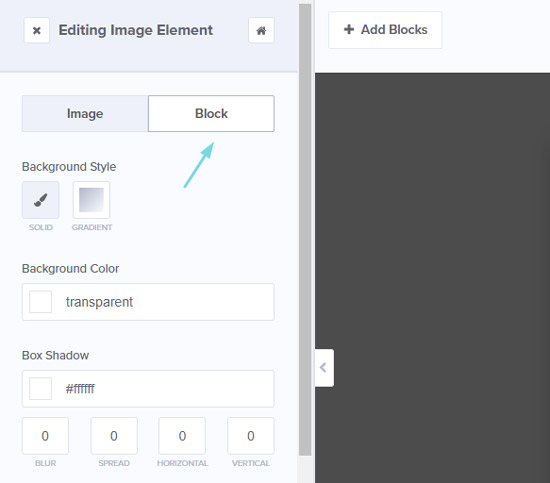
Вкладка Block

А здесь вы можете задать настройки внешнего вида элемента: стиль, цвет, тень, цвет границ, ширину границ и прочее.
Переходим к следующему элементу. Нажимайте на него.
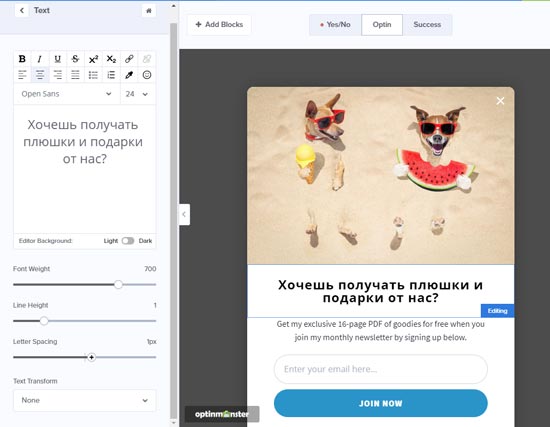
Настройки заголовка
Давайте заменим готовый текст на ваш собственный.

Вы также можете выбрать шрифт и размер шрифта, добавить ссылку, отцентровать и многое другое.
Font Weight — толщина символов
Line Weight — толщина строки
Letter Spacing — расстояние между символами
Text Transform — стиль шрифта: все заглавные, заглавная буква у каждого слова и пр.
Вкладка Блок
Помните о такой же вкладке у элемента Изображение?
Здесь все так же: настройки стиля, цвета, тени, цвета границ, ширины границ и прочее.
Переходим к следующему элементу.
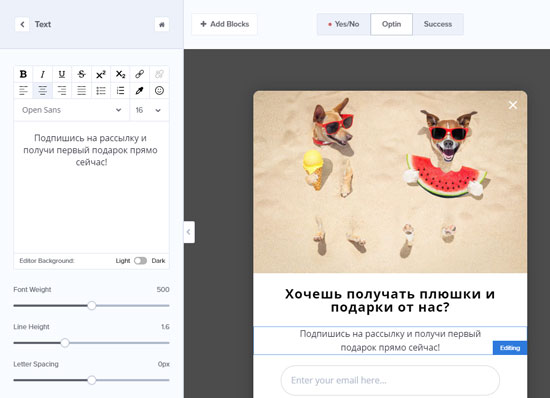
Настройки текста
Здесь мы также заменим текст как в элементе Заголовок.

Можете выбрать шрифт и размер шрифта, добавить ссылку, отцентровать и многое другое.
Font Weight — толщина символов
Line Weight— толщина строки
Letter Spacing — расстояние между символами
Text Transform — стиль шрифта: все заглавные, заглавная буква у каждого слова и пр.
Вкладка Блок
Для настройки внешнего вида элемента: стиль, цвет, тень, цвет границ, ширину границ и прочее.
Идем дальше.
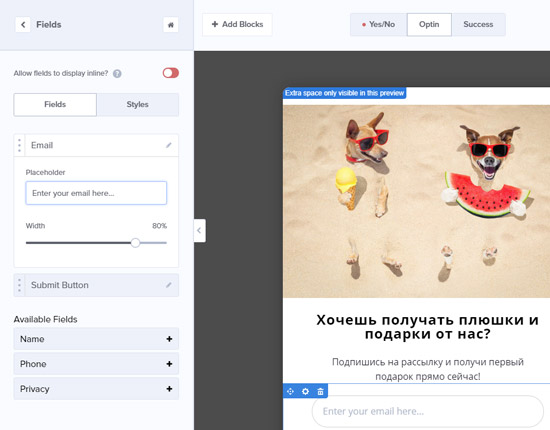
Настройка Fields
Здесь мы настроим внешний вид полей для заполнения.
Нажимайте на первое поле Email.

Placeholder
По умолчанию в графе Placeholder написано Enter your email here — это подсказка, которая будет отображаться в это поле. Можете удалить, а можете написать по-русски «Введите ваш адрес электронной почты».
Width — ширина поля
Styles — вкладка для настройки каждого поля в отдельности.
Margin — края
Background Style — стиль фона (одноцветный/градиент)
Background Color — цвет фона
Placeholder Color — цвет плэйсхолдера (подсказки)
Font Color — цвет шрифта
Font Family — шрифт
Font Size — размер шрифта
Font Weight — толщина символов
Border Color — цвет границ
Border Width — ширина границ
Border Style — стиль границ
Border Radius — радиус границ
Padding — отступы
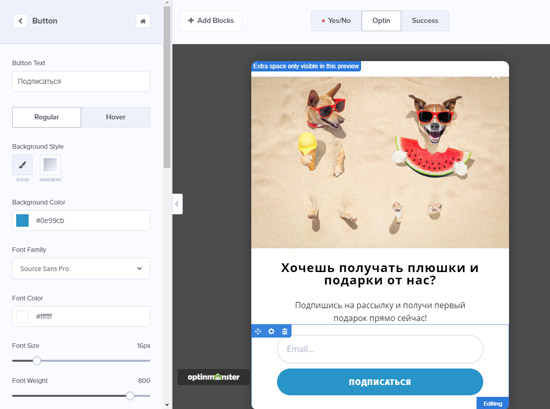
Теперь настроим элемент Кнопка.
Настройки кнопки
Заходите в элемент и нажимайте кнопку Submitt Button — Edit Button Style & Content.

Button text — здесь пропишем текст для кнопки.
Regular/Hover — настройки кнопки в обычном состоянии и при наведении курсора.
Все настройки применимы к обоим состоянием кнопки. Мы рассмотрим настройки для обычного состояния кнопки.
Background Style — стиль фона (одноцветный/градиент)
Background Color — цвет фона
Font Family — шрифт
Font Color — цвет шрифта
Font Size — размер шрифта
Font Weight — толщина символов
Line Weight — толщина строки
Letter Spacing — расстояние между символами
Text Transform — стиль шрифта: все заглавные, заглавная буква у каждого слова и пр.
Text Decoration — подчеркнутый, перечеркнутый и пр. текст
Box Shadow — тень
Border Color — цвет границ
Border Width — ширина границ
Border Style — стиль границ
Border Radius — радиус границ
Padding — отступы
Margin — края
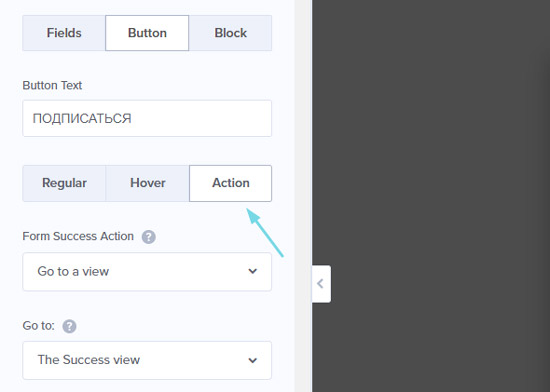
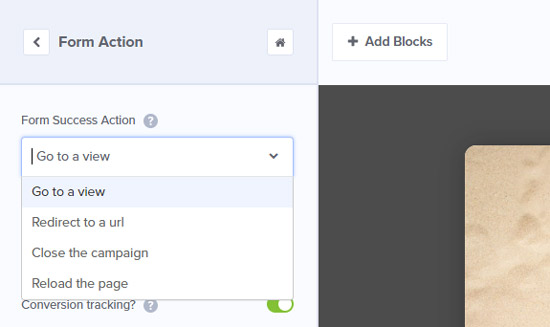
Вкладка Action
Здесь можно настроить, что будет видеть пользователь после заполнения формы.

Go to a View — он увидит сообщение об удачном заполнении формы
Redirect to URL — перенаправление на другую страницу
Close the Campaign — закрытие формы
Reload the Page — перезагрузка страницы
Мы покажем вашему пользователю сообщение об удачном заполнении формы.

В следующей графе Go to выберите The Success View. Мы настроим это сообщение чуть позже.
Вкладка Блок
Здесь располагаются настройки внешнего вида элемента. Они такие же, как и в других элементах.
Поздравляю!
Вы только что создали первую форму для сайта:)
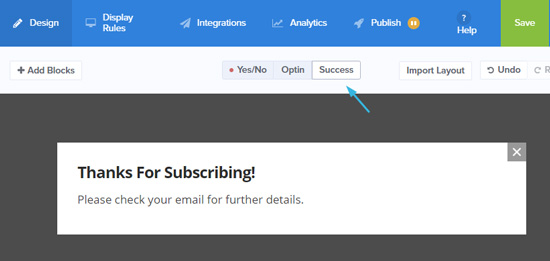
Настройки вкладки Success
Осталось настроить то сообщение об удачном заполнении. Смотрите, как это делать.
Переходите во вкладку Success, как указано на изображении.

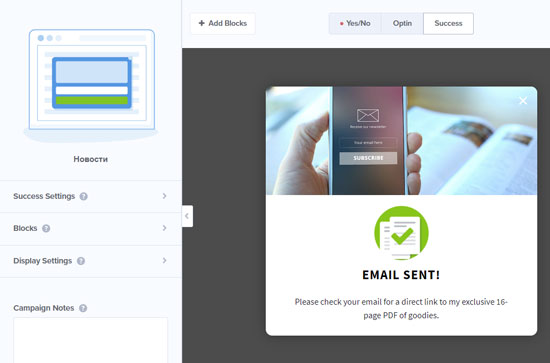
Здесь по умолчанию уже прописан текст и вставлено изображение, сейчас мы вместе это переделаем.

В первой вкладке Success Settings — Success View Settings можно настроить внешний вид сообщения.
Мы уже разобрали эти настройки на примере нашей основной формы, поэтому я не буду повторяться.
Давайте сразу перейдем к элементам сообщения об удачном завершении.
Нажимайте на первый элемент Изображение.
Давайте заменим готовое фото на ваше.
И здесь вы также можете задать положение и ширину изображения, добавить ссылку, alt текст, тень, цвет границ, ширину границ, стиль и радиус.
Теперь давайте удалим изображение, которое стоит по умолчанию — зеленую галочку.
Наведите курсор на этот элемент. Справа появится иконка корзины и сообщение Click to delete this row.
Удаляйте.
Таким же образом удалите элемент Заголовок.

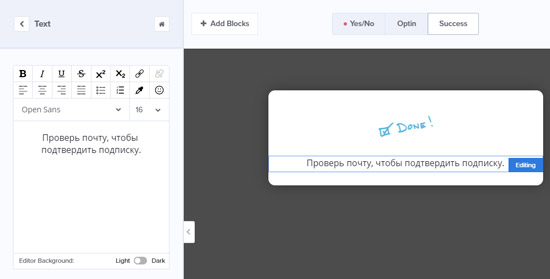
Сейчас мы заменим текст. Нажимайте на элемент Текст.

Не забудьте сохранить все настройки — нажмите зеленую кнопку Save наверху справа.
Далее мы зададим условия для отображения формы.
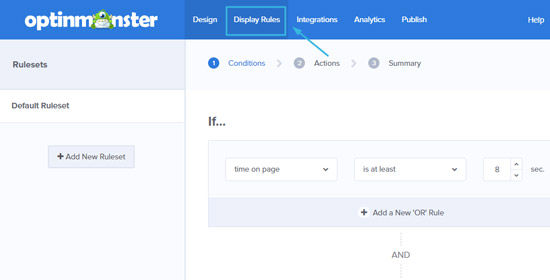
В панели сверху перейдите во вкладку Display Rules.

Например, здесь можно настроить, чтобы форма отображалась спустя определенное время после загрузки страницы сайта.
На картинке я указала 8 секунд.
OptinMonster предлагает и другие варианты правил:
- отображение формы в определенную дату
- отображение при попытке выхода с сайта
- если пользователь впервые зашел на сайт
- если пользователь вернулся на сайт и пр.
Теперь нужно связать форму с сервисом email-рассылки и разместить форму на сайте.
Подключение OptinMonster к сервису email-рассылки
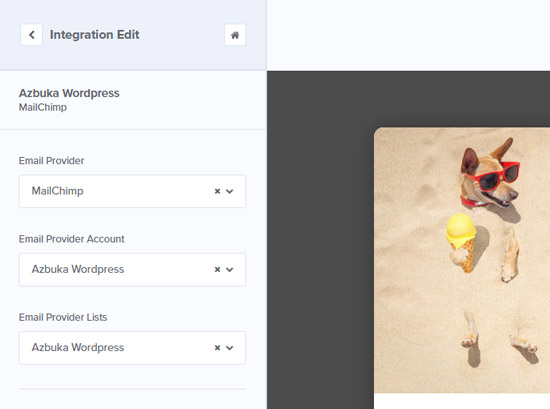
Во вкладке Integrations нужно ввести данные сервиса email-рассылки.

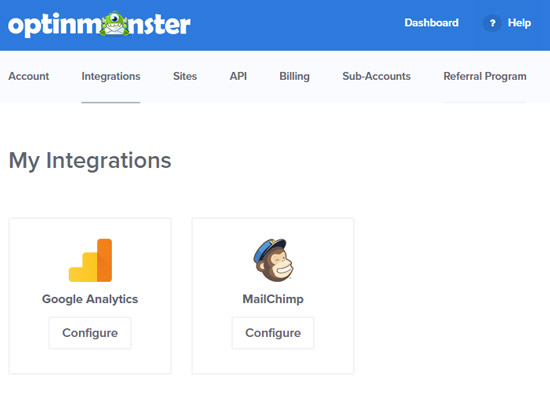
Если вы еще не привязывали свой аккаунт с сайта сервиса почтовой рассылки, то можете сделать это на главной странице OptinMonster в разделе My Account — Integrations.

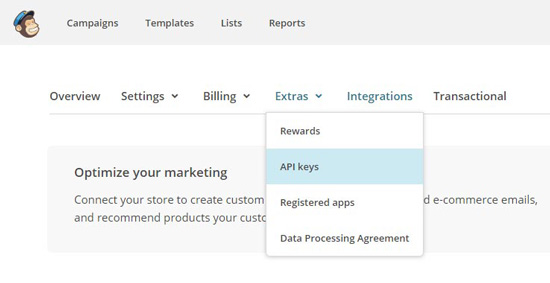
Вам нужно ввести ключ API, который вы найдете в своем аккаунте на сайте сервиса email-рассылки, который вы используете.
Мы используем MailChimp.
На картинке пример расположения ключа API в личном аккаунте.

После размещения ключа нажмите на кнопку внизу, чтобы соединить эти сервисы.
Во вкладке Analytics вы можете соединить вашу кампанию с Google Analytics и отслеживать статистику.
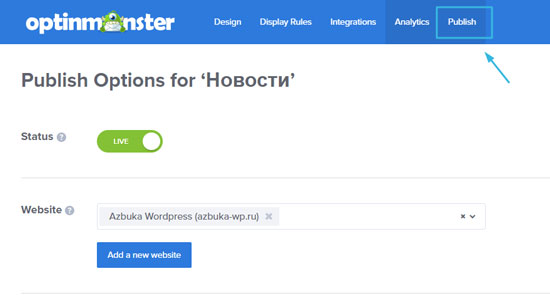
Теперь нажимайте Publish, чтобы кампания стала активной.

А дальше мы настроим отображение формы подписки на сайте.
Размещение формы OptinMonster на сайте WordPress
С OptinMonster вы можете размещать форму именно там, где хотите.
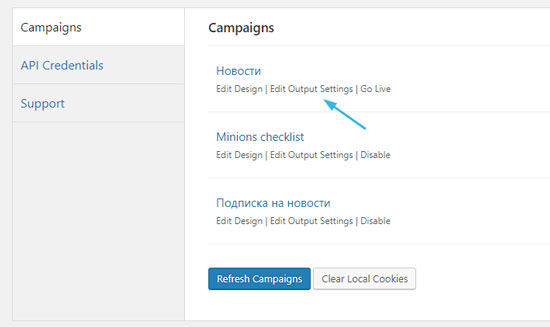
В панели управления на сайте перейдите во вкладку OptinMonster и нажмите Edit Output Settings.

Важно: Если вы не видите кампанию в списке, нажмите кнопку Refresh Campaigns.
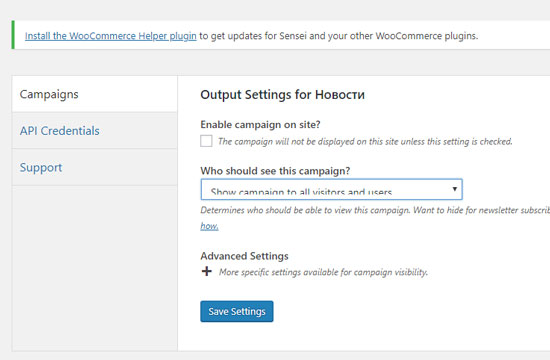
Здесь нужно выбрать, кто из посетителей сайта будет видеть эту форму.

А также можно задать дополнительные настройки отображения формы подписки.
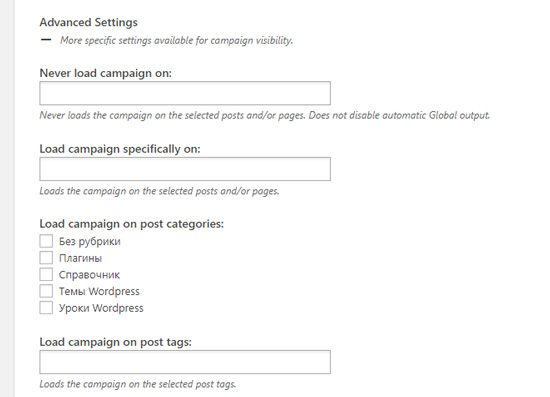
Нажмите Advanced Settings.

Например, здесь можно указать страницы, записи, рубрики, где вы не хотите отображать форму. А также указать конкретную страницу, запись, рубрику для отображения формы.
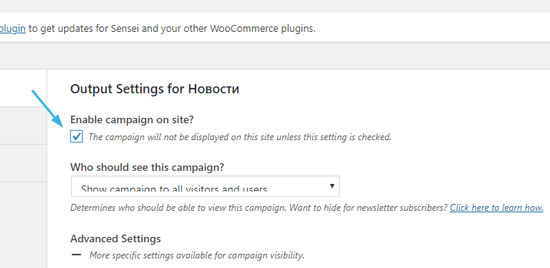
Не забудьте поставить галочку напротив Enable campaign on site, чтобы форма заработала.

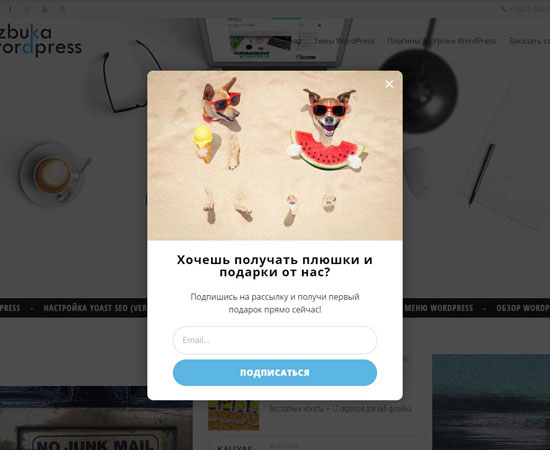
Все! Поздравляю, теперь ваша первая форма отображается на сайте:)

Если вы еще не пробовали создавать список email адресов ваших пользователей — сейчас самое время начать!
UPD: Обновление OptinMonster от 19.12.2018.
Вот новые функции сервиса:
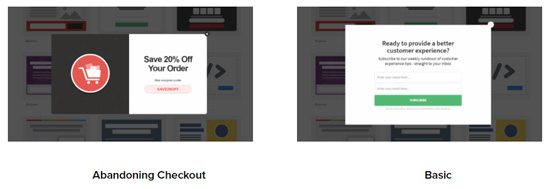
12 новых шаблонов форм



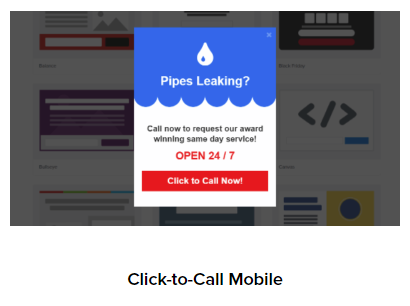
Кнопка «Позвонить» в новом шаблоне формы

Посетители смогут звонить вам напрямую с сайта.
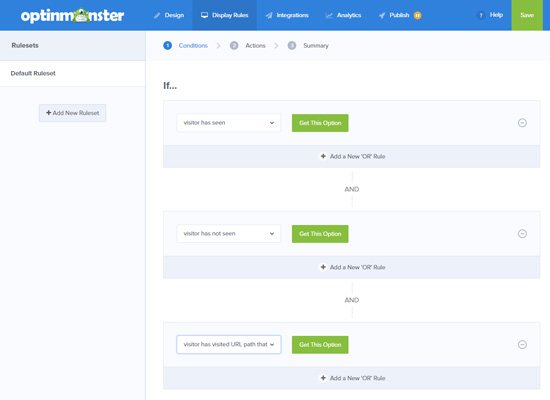
Новые правила отображения формы

Вы сможете создавать кампании и отображать их для пользователей, которые уже посетили конкретные страницы сайта.
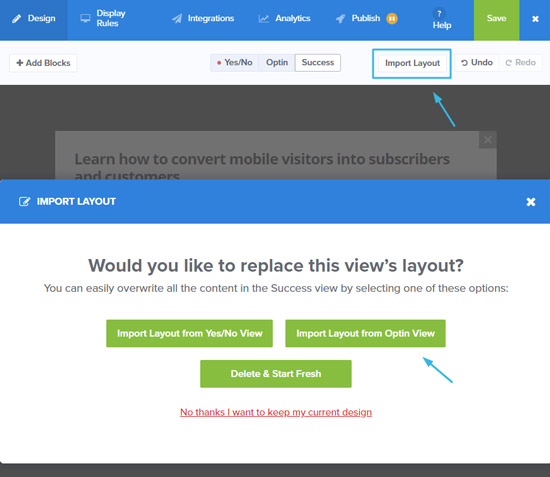
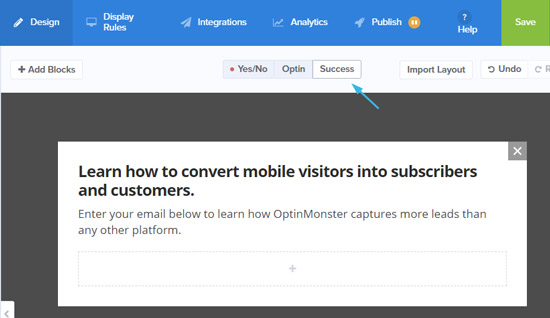
Обновление редактора
Теперь в редакторе доступна кнопка «Импорт макета», которая позволяет импортировать дизайн и макет из одного представления вашей формы в другое.
Давайте посмотрим на примере:
Нажимаем кнопку «Import Layout» справа от формы. На экране появится окно с предложением, куда импортировать макет.
Выбираем Import Layout from Optin View.

Вот первоначальный вид формы, которую будет видеть пользователь после заполнения.

А вот так она выглядит теперь.

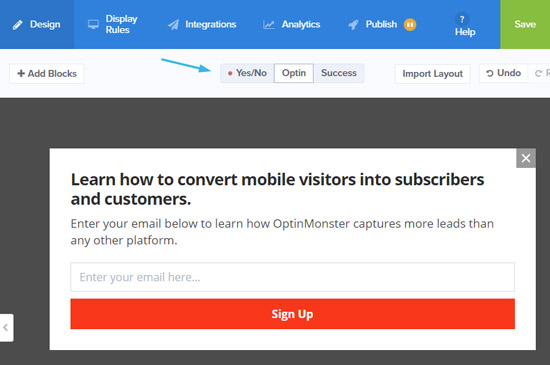
Важно: эта опция будет полезна, если вы используете функцию Yes/No.

Улучшенная интеграция с Google Analytics
Теперь 30-дневный отчет, который отображается на панели инструментов вашей кампании (то, что вы видите при входе в систему), стал подробнее.
А еще Вы будете получать уведомления, если интеграция не будет работать.
С обновлениями пока все:)
Вам также может быть интересно:
Хотите узнать, насколько пользователям удобно на сайте? Используйте чек лист юзабилити сайта.
Не знаете, о чем писать? Смотрите 103 идеи для постов на любую тему.
У вас сайт на Wix, но вы хотите переехать на WordPress? Читайте нашу инструкцию, как перенести сайт с Wix на WordPress.
Выбираете тему для сайта? У нас есть обзоры самых популярных премиум тем:
- Avada, BeTheme
- The7, Enfold
- Flatsome, Jupiter
- Bridge, Newspaper
- X Theme, Salient
- Porto, Kallyas
- Kleo, Ronneby
- Impreza.
И наше подробное руководство о том, как сделать сайт на WordPress.
А также все о SEO оптимизации, чтобы ваш сайт любили поисковики.
И инструкция по оптимизации статьи с плагином Yoast SEO: объяснение всех подсказок плагина + весь процесс оптимизации на примере!
Статья была полезной? Пожалуйста, сделайте репост:)
Мы будем знать, что вам понравилось.
Ну и нам приятно будет — куда ж без этого!
Если у вас есть вопросы, пишите в комментариях.






